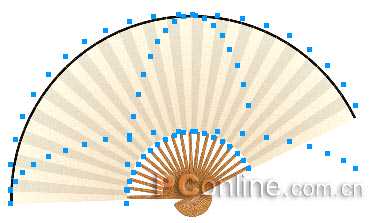
Fireworks繪制紙折扇(4)
編輯:Fireworks基礎

當然,如果你有足夠的時間和耐性的話也可以把逐個“組合:2對象”的扇頁使用不同數值的亮度和對比度,以區分每片扇頁的反光效果,這樣做出來扇子就更加逼真了。
最後我們再來畫露在拆扇正面最右側的那支扇骨。我們用“細部”工具把最右側的那片扇面和扇骨同時選中,然後使用“修改—組合路徑—聯合”命令,聯合後的組合路徑會自動延用原來位於下層的扇骨的填充色和特效,如圖17。

用“細部”工具對這一扇骨中間兩個路徑節點同時選中後,用方向鍵向左和向下各移動1像素。同時把這片扇骨上面的那個5*27的黑色矩形刪掉,如圖18。

小編推薦
熱門推薦