FW MX 2004教程:圖像變換(1)
編輯:Fireworks基礎
1、簡單的圖像變換
在中制作簡單的圖像變換,就是把“幀”面板中第1幀裡的對象與第2幀中的圖像進行交換。
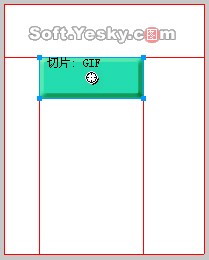
我們先制作或引入一個按鈕的一般狀態圖,選中圖形後單擊鼠標右鍵,從彈出菜單中選擇“插入切片”或“插入熱點”命令,如圖9—01。

圖9—01
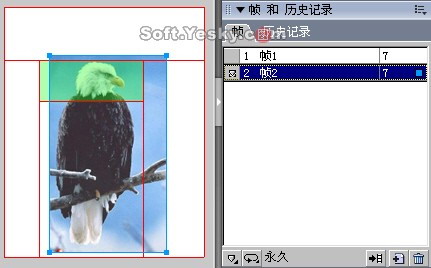
然後在“幀”面板中新增加一幀,並在此幀上引入鼠標經過按鈕時將要變換的圖像,如圖9—02。

圖9—02
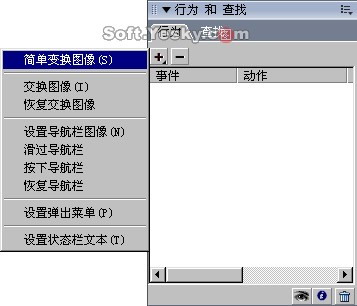
選中切片後,啟動“行為”面板,點擊“添加” ![]() 指令按鈕,從中選擇“簡單變換圖像”,如圖9—03。
指令按鈕,從中選擇“簡單變換圖像”,如圖9—03。

圖9—03
這樣,一個簡單的變換按鈕就制作完成了,按F12鍵就可以在浏覽器中進行測試了。

圖9—04
可以看到,不管你在第二幀中所導入的圖像有多大,在網頁浏覽時也只能在相同的切片范圍內看到兩張圖形的變換效果。因此,這種圖象的變換又被稱為“相交變換”。
小編推薦
熱門推薦