FW MX 2004教程:動態按鈕(1)
編輯:Fireworks基礎
1、設置鼠標事件
先在畫布上隨便畫個藍色矩形的按鈕形狀,然後按F8鍵將該對象轉化為“按鈕”元件。此時該按鈕在畫布上的情況如圖8—01。

圖8—01
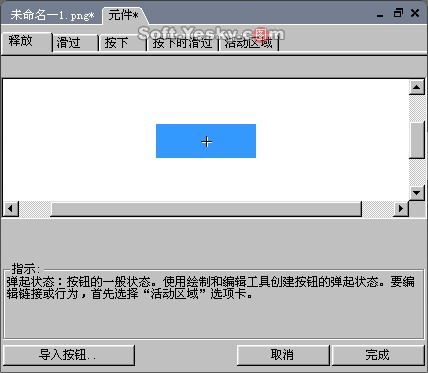
雙擊應該按鈕對象後,將彈出按鈕元件的鼠標事件設置窗口,如圖8—02。

圖8—02
該窗口中前面的“釋放”、“滑過”、“按下”和“按下時滑過”是用來設置鼠標在觸及按鈕時,按鈕所呈現的四種狀態。而“活動區域”則用來設置按鈕在響應鼠標指針時的有效范圍。
如果我們現在打開“幀”面板的話,就可以看到該面板下已自動為按鈕元件生成了四個幀,如圖8—03。但此時只有第1幀中有按鈕圖像,其它三幀均還沒有任何內容。

圖8—03
點擊“導入按鈕”則可以從的按鈕元件庫中直接選取一種按鈕進行導入,如圖8—04。

圖8—04
“釋放”選項卡是用來繪制按鈕的一般狀態。當我們把普通的圖形對象直接轉換為按鈕元件時,Fireworks會自動將該對象作為按鈕的一般狀態,放在“釋放”選項卡中作為按鈕的第一幀。
小編推薦
熱門推薦