FW MX 2004教程:動態按鈕(4)
編輯:Fireworks基礎
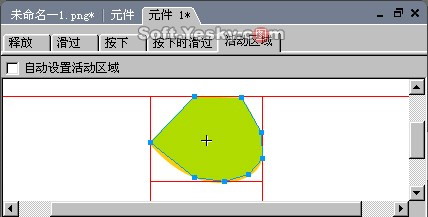
用該工具沿著圖形的邊緣進行依次單擊,每點擊一次,就會產生一個類似鋼筆路徑中的直線線段,直到該圖形圈選進去,如圖8—12。

圖8—12
綠色區域內的就是該按鈕有效的鏈接范圍。用“指針”或“部分選定”工具拖動鏈接范圍邊上的控制點,可以對該范圍進行修改或調整。
點選“自動設置活動區域”選框時,又可把鏈接范圍恢復到原來的矩形狀態。
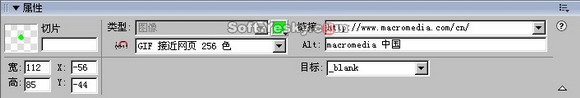
在該多邊形按鈕鏈接切片的屬性框中,可以進一步為該按鈕設置鏈接目標和按鈕圖像的色彩輸出模式等,如圖8—13。

Alt——在網頁浏覽時,當鼠標移到該按鈕上時將要顯示的提示內容;
目標——選擇是否在新的浏覽窗口中打開所鏈接的內容。
對於按鈕鏈接區域的設置還可以使用“Web”工具區中的“多邊形熱點”工具為按鈕或圖繪制鏈接區域,如圖8—14。

圖8—14
“多邊形熱點”工具的使用方法與“多邊形切片”工具是一樣的。
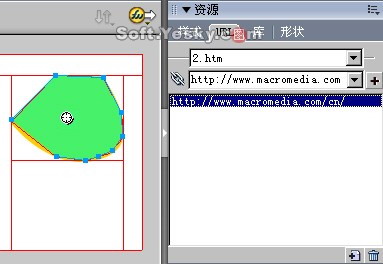
在為鏈接區域添加鏈接對象時還也可以使用“UBL”面板,如圖8—15。

圖8—15
在該面板的第二個輸入欄中可直接輸入“切片”或“熱點”區域的鏈接地址,然後點擊“添加鏈接” ![]() 按鈕將地址添加到下面的鏈接窗口中。使用時只需在該窗口中點選當前“切片”或“熱點”區域所要用到的鏈接地址即可。在“UBL”面板右下角的“新建URL”
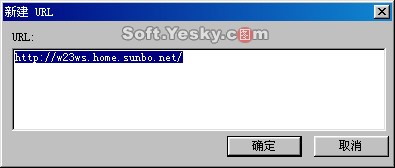
按鈕將地址添加到下面的鏈接窗口中。使用時只需在該窗口中點選當前“切片”或“熱點”區域所要用到的鏈接地址即可。在“UBL”面板右下角的“新建URL” ![]() 按鈕中,可以直接為鏈接窗口添加鏈接,或對鏈接窗口中已有的鏈接地址進行修改,如圖8—16。
按鈕中,可以直接為鏈接窗口添加鏈接,或對鏈接窗口中已有的鏈接地址進行修改,如圖8—16。

圖8—16
小編推薦
熱門推薦