相信很多人都見到過齒輪,而且在實際工作有時也需要用到類似於齒輪的那種圖像效果。在各種圖像軟件中相信有其各自的制作方法,就算在同一個軟件,可能也會有多種的制作方法。下面我就介紹一下在4中如何制作齒輪的四種方法,大家可以選擇適合自己的方法進行制作,當然每種方法有其各自的技巧,有興趣的話不防也都學一學。

在學習前,我們得先啟動Firewoks4軟件,然後使用菜單命令File>New新建文件,在New Document對話框中設置Width和Height的值都為400象素、設置Resolution為72 Pixel/Inch、設置Canvas Color的值為White。設置完以上這些,點擊OK按鈕確認。
好了,下面我們來一一介紹這四種制作齒輪的方法。
方法一:
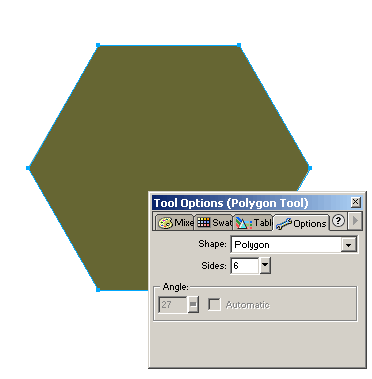
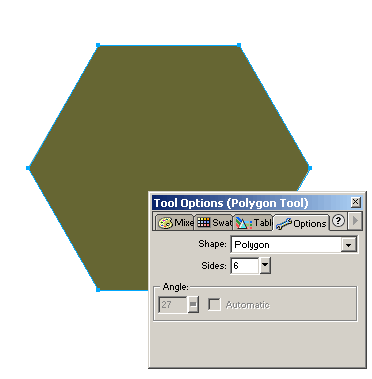
1、 在工具面板中選擇多邊形工具,如果當前工具面板中顯示的是矩形工具,您可以用鼠標單擊矩形工具,然後從其彈出菜單中選擇排列在最後的那個工具。雙擊該工具,在Tool Options工具操作面板中設置Shape為Polygon,Side值為6。按住Shift鍵在畫布上創建一個如下圖所示的六邊形。本例中我設置的填充顏色為#666633,給多邊形填充什麼顏色不重要,您可以隨意設置。

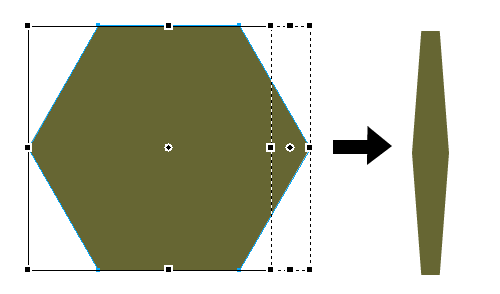
2、 使用工具面板中的Scale縮放工具,此時被選擇的六邊形就會被一個有九個點的實線框所包圍,點擊實線框左邊的中間一個點並向右移動,如下圖所示,壓縮六邊形的寬度。並用指針工具把居於畫布右邊的被壓縮後的六邊形移到畫布中間。

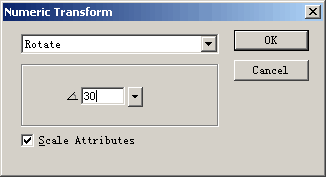
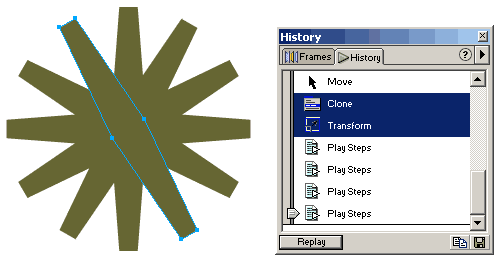
3、 使用菜單命令Edit>Clone克隆該六邊形,並且使用菜單命令Modfy>Transtorm>Numeric Transform。在Numeric Transform對話框中設置變形類型為Rotate,角度為30,點擊OK按鈕,這樣剛才被克隆出來六邊形就被旋轉了30度角。

4、 打開History面板,此時您會看到History面板中了Clone和Transform這二個命令,按住Shift鍵選擇這二個命令,然後點擊底部的Replay按鈕四次。

5、 使用快捷方式Ctrl+A全選這些對象,使用菜單命令Modify>Combline> Union,將這些六邊形合並為一個路徑對象。
6、 選擇工具面板中的橢圓形工具,按住Shift,畫一個正圓形,圓形大小比你的合並對象要小一圈,大小如下圖所示。全選這二個對象,點擊Modify工具條的這二個按鈕  ,或者使用菜單命令Modify>Align>Center Vertical和Modify>Align>Center Horizontal,使這二個對象中心點對齊。
,或者使用菜單命令Modify>Align>Center Vertical和Modify>Align>Center Horizontal,使這二個對象中心點對齊。

7、 還是使用菜單命令Modify>Combline> Union合並對象,此時齒輪效果就出來了

方法二:
1、 參照上個方法的1~2步驟,這兒不再重復。
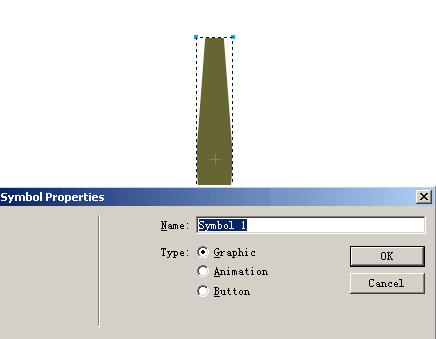
2、 選擇這個被壓扁的六邊形,按下鍵盤中的F8鍵。隨後會彈出Symbol PropertIEs對話框,在type類型為選擇Graphic,點擊OK按鈕。

3、 克隆該對象,使用菜單命令Edit>clone。旋轉克隆對象180度,使用的命令為Modify>Transform>Rotate 180°。
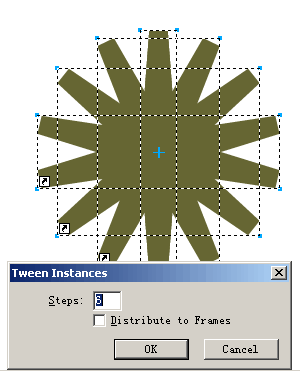
4、 全選這二個對象,使用快捷方式Ctrl+A。使用菜單命令Modify>Symbol>Tween Instances,在Tween Instances對話框中設置Steps為6,不要鉤選Distribute to Frames前面的選擇框,點擊OK按鈕。此時您會看到在二個六邊形實例中間又自動插入了6個六邊形實例。此時他們全處於被選擇狀態。

5、 使用菜單命令Modify>Symbol>Break Apart命令或是右鍵菜單中的Symbol>Break Link命令,使這些實例轉換為一般的對象,此時這些對象被組成一個組對象,先用Modify>Ungroup命令給他解組,然後使用菜單命令 Modify>Combline> Union把它們合並為一個路徑對象。
6、 使用方法一中的6~7步驟,完成齒輪效果的制作。
方法三:
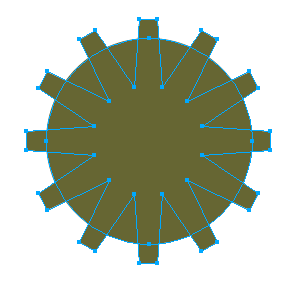
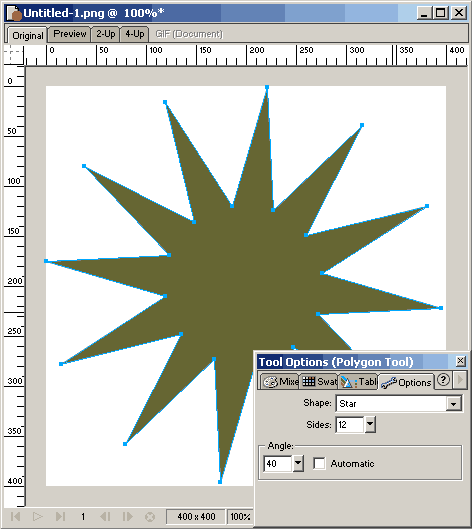
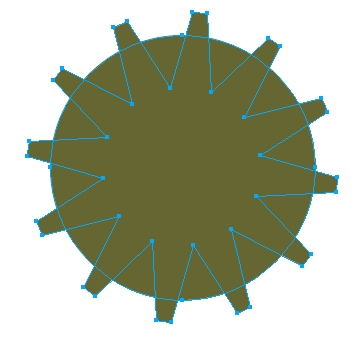
1、 選擇工具面板中的多邊形工具,雙擊該工具,在Tool Options工具操作面板中設置Shape為Star、Side:12(您可以根據需要指定齒輪的角數),Angle選項中,只要您不選擇 Automatic選項,就可以在左邊的輸入框中指定角的度數,這兒我選擇的是40度。在畫布上點擊並向下移動繪制多邊形,如下圖所示:

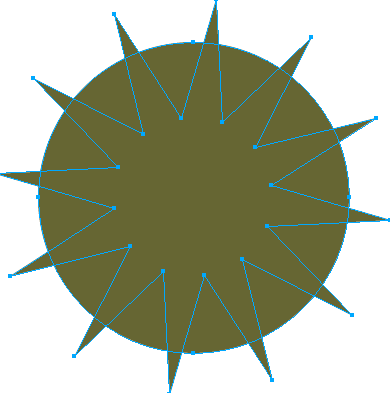
2、在工具面板中選擇橢圓形工具,按住Shift鍵畫一正圓形,如下圖所示大小,全選這二個對象,使用菜單命令 Modify>Align>Center Vertical和Modify>Align>Center Horizontal,使這二個對象中心點對齊。

3、 使用菜單命令Modify>Combine>Crop對這二個對象進行剪切操作,剪切後的效果如下圖所示。

4、 再用橢圓形工具按住Shift鍵畫一個圓,圓的大小如下圖所示,全選這二個對象,使它們中心點對齊。

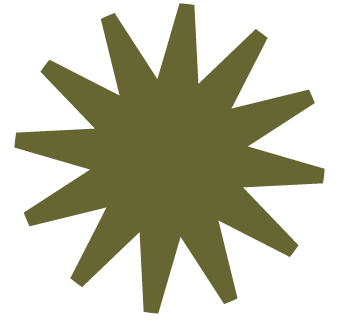
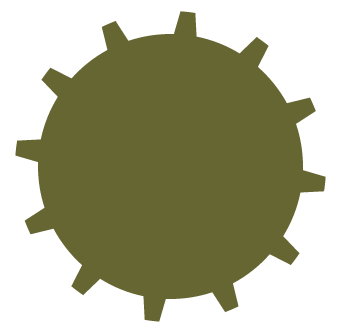
5、 使用菜單命令Modify>Combline> Union合並這二個對象,好了,齒輪效果又由另一種方法做出來了。

方法四:
1、 使用方法三中的第一個步驟,畫一個星形的多邊形。
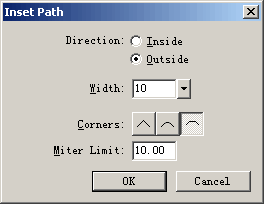
2、 使用菜單命令Modify>Alter Path>Inset Path插入路徑。Insert Path的對話窗口如下圖所示,通過設置這些參數會使路徑有些奇妙的變化。

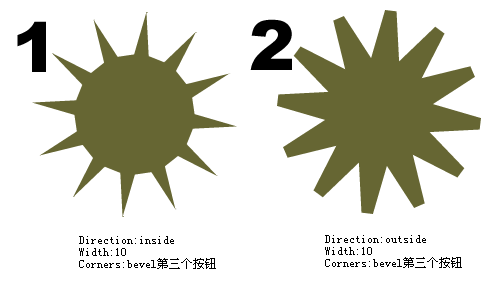
3、 在下圖(1)的路徑對象中Direction值選擇的是Inside(向裡插入路徑),在下圖(2)的路徑對象中Direction值選擇的是Outside(向外插入路徑)。Width寬度值同時都為10,Corners選項中選的都是Bevel按鈕。

4、 在下圖(3)的路徑對象中Direction值選擇的是Inside,Corners選的是Miter 按鈕,Miter Limit值為1。Miter Limit的選項只對Corners類型中的Miter起作用。

5、 再用橢圓形工具畫一個正圓,和圖1中的對象作Modify>combine>crop處理,對圖2、圖3的對象作union處理。得到最終的齒輪效果。

講到這兒,這四種制作齒輪的方法都已經介紹完了,其中第一、二種有些類似,第三、四有些類似。在制作齒輪效果的過程中用的最多的命令是 Modify>combine中的union和crop命令,另外就是對多邊形工具的靈活使用也是一個關鍵之處。相信通過這幾種方法對路徑對象進行操作,會使您對Fireworks中的路徑操作有了個基本的認識,熟能生巧,自己動手多試試吧。