FW MX 2004教程:鏈接設置(1)
編輯:Fireworks基礎
1、切片與熱點
網頁層:所有的“切片”和“熱點”區域都被保存在“層”面板中的“網頁層”內,以劃分它們與圖像層的區別。但同時也可以像對待圖像層那樣對網頁層進行例如重命名、選擇、刪除、展開/折疊層、隱藏/顯示層、鎖定/編輯層等操作,如圖10—01。

圖10—01
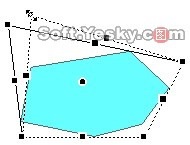
鏈接區的變形:對於各種形狀的圖形可為其選擇不同的“切片”或“熱點”工具,為圖象劃分出所需的切片或熱點區域。同時也可以使用各種“變形”工具對該區域進行變形處理,如圖10—02。

圖10—02
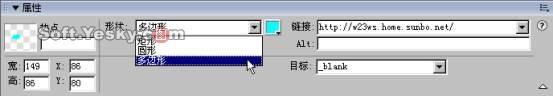
設置鏈接:為圖像設置好“切片”或“熱點”的鏈接區域後,在其區域的屬性對話框中就可以輸入或設置鏈接的相關內容。如圖10—03。

圖10—03
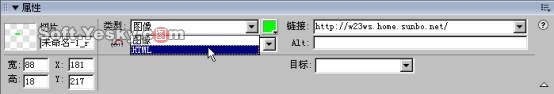
而對於“切片”區域除了可以為圖像設置一個鏈接范圍以外,還可以將該范圍作為HTML的語言區域進行導出。只需在“切片”屬性框中的類型下拉列表裡選擇“Html”項,如圖10—04。

圖10—04
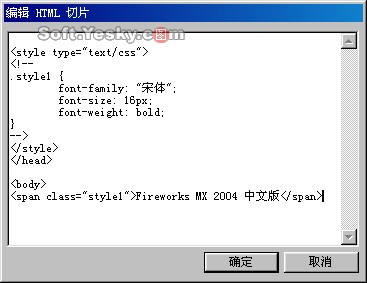
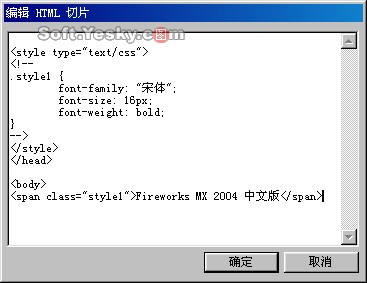
然後點擊類型列表下的“編輯”按鈕即可在“編輯HTML切片”窗口中輸入HTML代碼。如此一來,也就把該切片區域轉成了Html的語言區域。

圖10—05
小編推薦
熱門推薦