FW MX 2004教程:圖像變換(2)
編輯:Fireworks基礎
2、復雜的圖像變換
先在畫布上繪制或引入三個圖形對象,然後同時選中這些對象,並在任意一個對象上單擊右鍵,從彈出菜單中選擇“插入切片”。這時會彈出一個提示窗口,如圖9—07。

圖9—07
選擇“單一”按鈕時,是把選中的全部對象設置在同一個大的切片區域內,而“多重”按鈕則是為所有對象各設置一個獨立的切片區域。在這裡我們選擇“多重”按鈕後,如圖9—08。

圖9—08
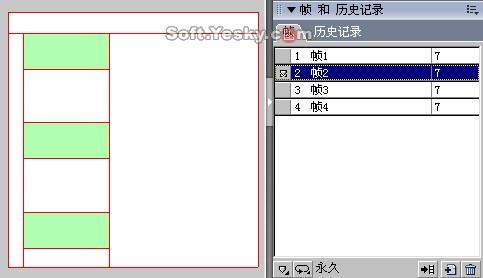
接著,我們在“幀”面板內添加三個空白幀,如圖9—09。

圖9—09
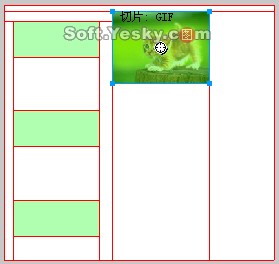
在第2幀中引入“小貓”按鈕切片所要變換的圖形,並在該圖形上點擊右鍵選擇“插入切片”命令,如圖9—10。

圖9—10
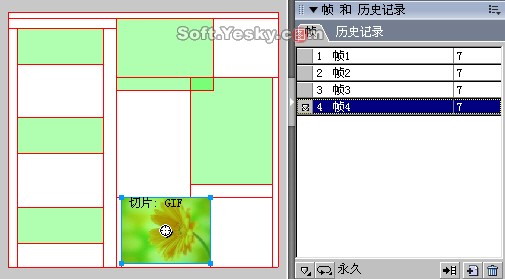
同樣的,我們在第3和第4幀中也分別引入用於“鹦鹉”和“鮮花”按鈕所要變換的圖像,然後都在圖像上點擊右鍵,選擇“插入切片”項。

圖9—11
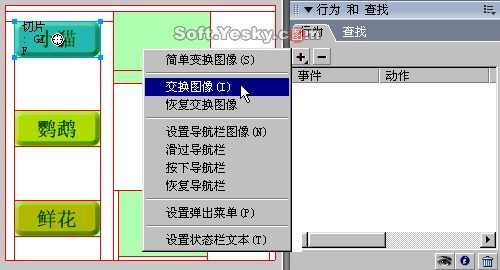
接著,點選“小貓”的按鈕切片後使用“行為”面板上的“交換圖像”指令,如圖9—12,從而啟動“交換圖像”的詳細設置對話框(圖9—15)。

圖9—12
或者用鼠標左鍵按住“小貓”按鈕切片中間的圓形控制手柄不放,然後拖拽鼠標到與其進行圖像交換的切片上,這時會出現一條藍色的鏈接曲線,如圖9—13。

圖9—13
小編推薦
熱門推薦