Fireworks制作鐘擺式公告牌搖擺動畫
編輯:Fireworks基礎
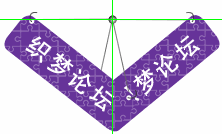
先參閱一下效果圖。

1、新建一個文件,畫布背景顏色選取白色。同時將畫布大小設置稍大些。
2、使用Fwmx2004的矢量工具,繪制圓角矩形,自選一種紋理效果填充,如圖。

3、輸入文字。
4、在圓角矩形右、左上角繪制小圓形,如圖所示。

5、添加輔助形,找到該圓角矩形的中心點位置,如圖。

6、在中心點上方垂直輔助線上繪制漸變效果的小圓形,以及兩根斜直線段,復選該圓形及斜直線對角,組合並移至最後,使用鋼筆工具,分別在兩個白色小圓形上繪制曲線。如圖。

7、群組(Ctrl+A、Ctrl+G)所有對象,一個簡單的公告牌效果就簡單制作完成了。現在進行動畫效果的制作。
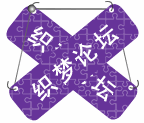
8、克隆群組後的公告牌,使用工具欄中的縮放工具,分別對畫布中顯示的公告牌進行旋轉處理,如圖。

9、復選這兩個對象,並按垂直居中與水平居中進行排列,如圖。
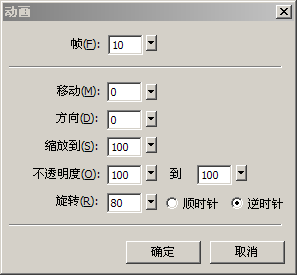
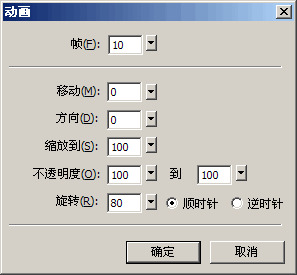
 10、在層面板中先屏蔽掉右邊的公告牌。再選擇修改菜單、動畫、選擇動畫命令,彈出動畫屬性設置窗口。進行參數的設置,如圖。
10、在層面板中先屏蔽掉右邊的公告牌。再選擇修改菜單、動畫、選擇動畫命令,彈出動畫屬性設置窗口。進行參數的設置,如圖。
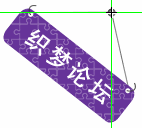
11、確定後,公告牌對象自動轉化為元件。雙擊該元件對象,在元件編輯窗口中,將公告牌圓形移至元件編輯窗口中心位置,如圖。

12、返回至主編輯窗口,現在一個由左向右擺動的動畫效果已形成。打開幀面板,選擇第一幀。將層面板屏蔽的公告牌顯示出來,並進行剪切。
13、在幀面板中新建空幀,粘貼對象至畫布內。對當前公告牌進行由右至左的鐘擺動畫設置。選擇修改菜單、動畫、選擇動畫命令,彈出動畫屬性設置窗口。進行參數的設置,其中各參數與第九步相同,僅需要給旋轉方向上變化為順時針。如圖。

14、將該公告牌參照第十一步修改元件中心的方法進行位置的移動。
15、這樣,由右至左的鐘擺動畫效果就完成了,在幀面板中將Gif動畫效果設置為啟永久,讓動畫連續播放。再導出為Gif動畫文件,最終效果圖如下所示。

制作技巧提示:
①在位置調整時,比如中心點的對齊、旋轉等,可以借助於FW中的輔助線。
②使用動畫面板調整好旋轉角度生成動畫後,建議不要在幀面板中進行刪除幀了操作了。如果需要調整角度,可以在畫布上對元件對象進行選擇右鍵、動畫、設置,在彈出動畫設置窗口中再進行調整。
Fireworks制作的Png源圖如下。

- 上一頁:FIREWORKS MX新增功能篇
- 下一頁:Fireworks制作隱藏影像
小編推薦
熱門推薦