[手繪系列]手繪朵朵姑娘
編輯:Fireworks基礎
先費話一下,偶然在一日記本封面看到這個姑娘,一下就"喜歡"上了它.固稍微整頓一下,用Fireworks給整了出來!俗話說:文章本天成,妙手偶得之.這一過程是偶然的.如果你是FW愛好者,那麼就一起交流一下!
個人blog: http://imageser.com
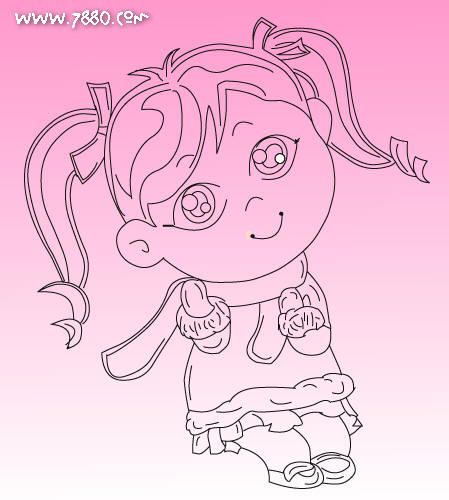
下面開始:1、我這是先畫好線稿的,如果你問為什麼要畫線稿,嘿嘿!因為我還想用PS,PT,CD各畫一個,看看效果、過程有什麼不同!

2、為了分清各層關系,先給她加一層背景。漸變-->#FF99CC到#FFFFFF,當然你自己也可以定,只要你高興。不喜歡後面可以再改!

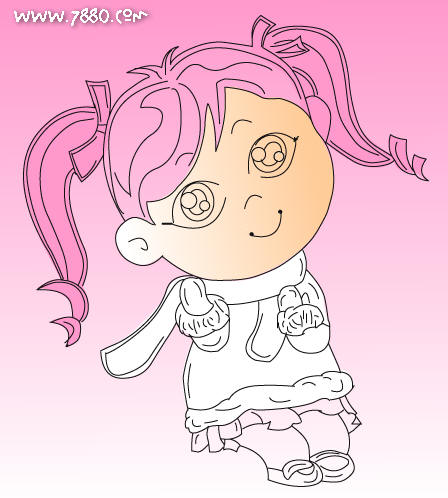
3、用鋼筆工具(P)鉤出衣服、頭發、臉的大塊顏色,圈錯了沒關系,可用CTRL+Z撤消。然後用部分選定工具(A)編輯.當然臉的顏色必須跟皮膚相近,衣服+頭發那就看你自己了!
我選的是-->衣服(#fff),頭發(#FF99CC).臉用線性漸變(#FFCC99-->#fff).

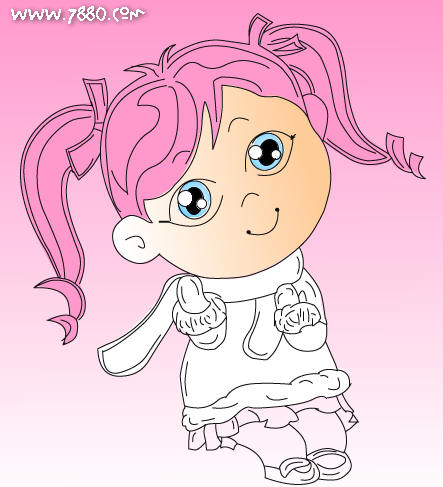
4、用橢圓工具(按兩下U)圈出眼睛的區域,從最下一層開始,這裡用的是放射狀漸變(#66CCFF)。注意一下
最上層留白部分,要放好位置,女孩可不可愛眼睛很重要。可別說你不喜歡可愛的女孩哦!

5、接下來應該給頭發上色,剛剛我們給頭發上了一層底色,所以我們只要做出漸變的部分。鋼筆工具(P)-->鉤出區域-->上白色-->羽化10到15象素-->降低透明度.


6、到衣服,一樣的,用鋼筆工具(P),鉤選-->上色--羽化。在前面圍巾部分填充淺藍(#99CCFF),後用兩次發光效果,先發2象素白光,再發一次藍色的光。可適當降低透明度!

7、輪到裙子和腳,方法同上,先上大塊的再填白色,再羽化,因為面積較小,所以羽化的值小一點。適可而止!


8、基本上完成了,最後點上腮紅,加個背景,寫上名字,收工!

E-mail:imageser@126.com
- 上一頁:極光字體效果的制作
- 下一頁:FW制作片頭文字漸顯漸隱動畫
小編推薦
熱門推薦