FW制作片頭文字漸顯漸隱動畫
編輯:Fireworks基礎
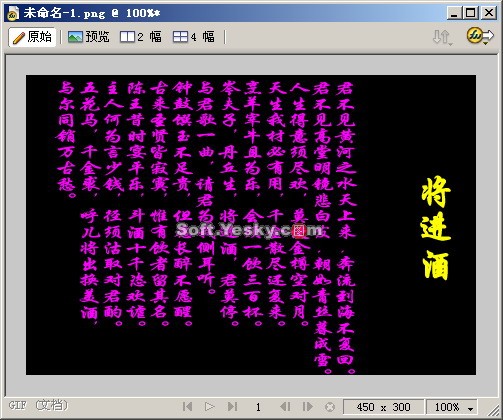
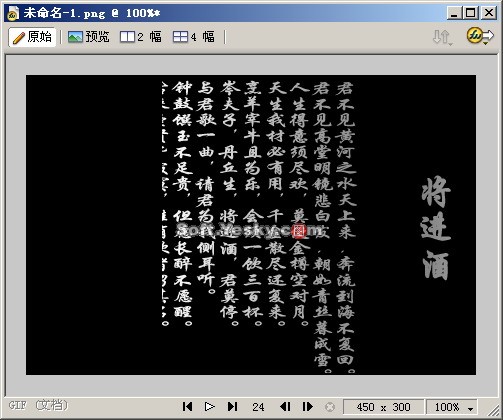
完成效果如下:

具體制作步驟如下:
1) 創建一個新文檔,寬為450像素,高為300像素,背景色為黑色。
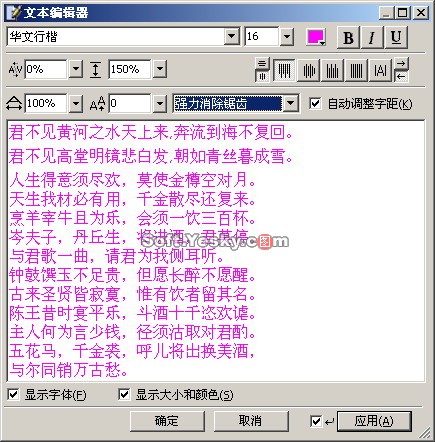
2) 在文檔窗口中使用文本工具書寫“將進酒”三個字,顏色為黃色,字號為36,其他設置如圖1所示。

圖1 “將進酒“字體設置
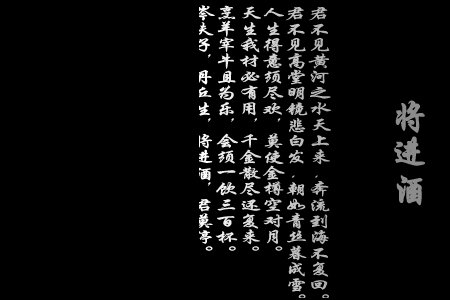
3) 再用文本工具書寫俠客行的詩詞內容,注意行文順序從右到左,顏色為紫色,字號為16,其他設置如圖2所示。

圖2 詩詞內容的字體設置
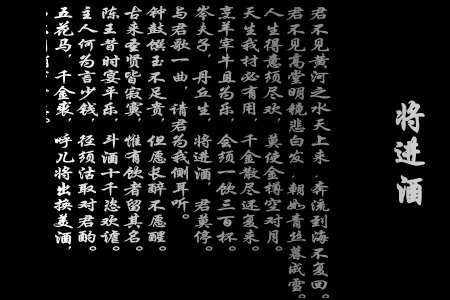
4) 選擇工具箱中的縮放工具調整詩詞內容的對象大小,使其剛好整齊地安全排列在畫布上,調整後地文字如圖3所示。

圖3 調整文字後的文字排列
5) 同時選中兩個文字對象,執行“修改”菜單下的“組合”命令,將它們組合成組。
6) 用矩形工具繪制一個寬450像素,高與詩詞對象相同的矩形。
7) 打開“填充”面板,將填充方式設置為“線型”,單擊“編輯”按鈕,設置漸變色彩為白-深灰-深灰-白,如圖4所示。

圖4 填充效果設置
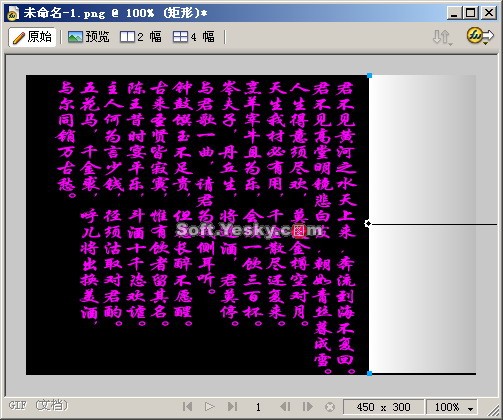
8) 選中矩形對象,將其移動到如圖5所示的位置。

圖5 移動矩形對象
9) 為矩形添加動畫效果,動畫的參數設置如圖6所示,如果彈出警告框詢問用戶是否添加新的幀,只要選擇“確定’即可。

圖6 為矩形添加動畫效果
10) 選中文字對象組,執行剪切操作,將文字對象組貼到剪貼板上。
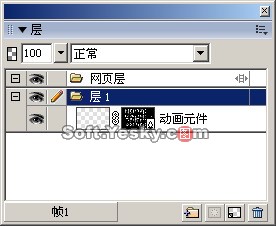
11) 選擇矩形對象,執行“修改”菜單的“蒙版”子菜單下的“粘貼為蒙版”命令。這時,我們可以從“層”面板中看到,文字對象組已變成遮罩並與矩形對象建立了鏈接,如圖7所示。

圖7 將文字對象作為矩形的遮罩
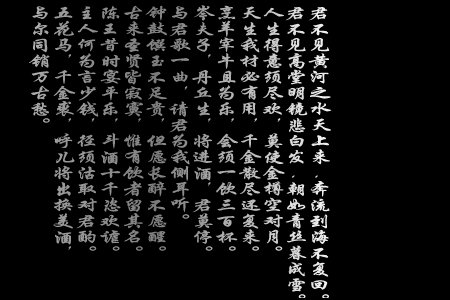
12)到這一步,我們已經完成了整個動畫的制作,用戶可以播放預覽一下這種酷炫的文字動畫效果。圖8顯示了動畫第24幀的圖像。
圖8 動畫第24幀圖像
- 上一頁:[手繪系列]手繪朵朵姑娘
- 下一頁:Fireworks文本路徑結合操作
小編推薦
熱門推薦