Fireworks教你打造移動虛線框
編輯:Fireworks基礎
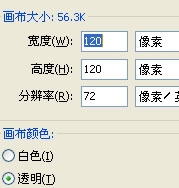
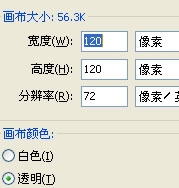
1.新建

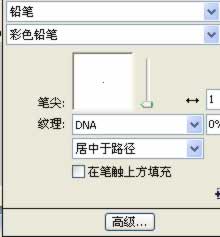
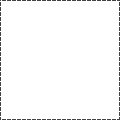
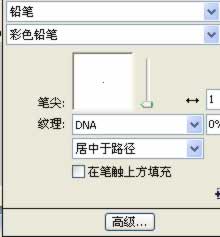
2.用矩形工具做一個同樣大小,填充為無,筆觸選項如下圖的框

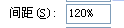
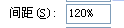
3.點高級把裡面的間距設置為

4.重制一幀,把間距設置為125%其它的不變
5.導出預覽就OK了.
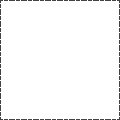
就是這種效果:


小編推薦
熱門推薦
1.新建

2.用矩形工具做一個同樣大小,填充為無,筆觸選項如下圖的框

3.點高級把裡面的間距設置為

4.重制一幀,把間距設置為125%其它的不變
5.導出預覽就OK了.
就是這種效果: