制作一款打字效果的LOGO
編輯:Fireworks基礎

啟動Firework後新建一個88*31大小的畫布。這種大小也正是網站LOGO最為常用的尺寸。然後點擊“層”面板右上角的下拉按鈕,把“單層編輯”的選勾去掉。這樣就可以使鼠標指針跨圖層地進行對象的選取了。如圖02。

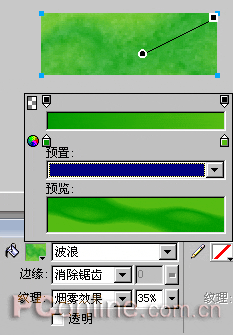
准備工夫做好後我們就來正式繪制了。在畫布上用“矩形”工具畫一個88*31大小的長方形,使其覆蓋整個畫布。然後用“波浪”漸變進行填充,漸變色由# 009900至# 56BB12。再用35%的“煙霧效果”進行紋理填充,如圖03。

然後再為該矩形對象添加一個“內側發光”的特效,發光色為# FFFFFF,其它各項設置如圖04。


這樣,LOGO的背景也是繪制完成了。考慮到這是一個動態的LOGO,而且部分動作效果可以使用動畫元件來完成。因此為了後續操作的方便,我們再次點擊“層”面板右上角的下拉列表,從中選擇“共享此層”。也就是把“層1”設置為共享層,以後該層內的背景對象將被其它幀共用。
在“層”面板中新建一個圖層——“層2”。然後用“文本”工具在畫布上輸入相關網站或論壇的名稱。在這裡我輸入的是“智慧生活”,字體為15號的加粗黑體,色值為# FFFFFF,使用“勻邊消除鋸齒”。最後使該文本對象保持與畫布垂直對齊。如圖06。

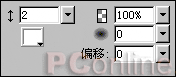
用“矩形”工具畫一個16*16的正方形,對其使用無描邊的“條狀”漸變填充,左右兩個漸變滑塊均為純白色,而不透明度則由100%至20%,如圖07。

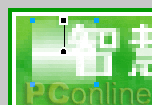
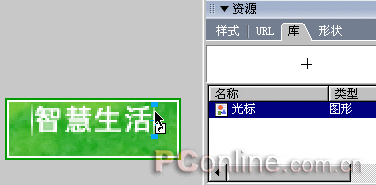
我們通過該正方形對象的屬性框中,將其寬度設置為1像素,然後通過鍵盤方面鍵的移動,使其緊靠在“智”字的左邊。這樣,一個光標的形狀也就繪制出來了,如圖08。

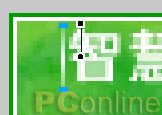
在這個光標對象上點擊鼠標右鍵,從彈出菜單中選擇“轉換為元件”。然後會彈出一個元件屬性對話框。在名稱欄中我們可形象的將其命名為“光標”,類型為“圖形”。從而把這個對象轉成圖形元件。 此時啟動“庫”面板的話,可以看到裡面就有我們剛轉換完成的“光標”元件。選中它,並將其直接拖拽至畫布當中。然後通過方向鍵的移動,把它放置在“活”字的右邊並與“智”字前的光標元件進行水平對齊,如圖09。

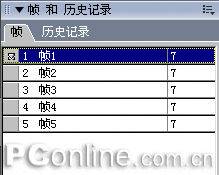
將當前的兩個光標對象同時選中,然後選擇菜單欄中的“修改—元件—補間實例”項。然後在彈出的“補間實例”窗口中設置步驟數量為3,並勾選“分散到幀”選項。此時啟動“幀”面板時可以看到,在兩個光標之間已建立了所需的動畫幀數。如圖10。

我們繼續回到第一幀中進行操作。將“智慧生活”這個文本對象復制後,在其它幀中進行粘貼。而粘貼後的文本對象仍然會在畫布上的原位置中,因此不必擔心動畫在播放過程中會出現文本偏移的情況。
因為文字是在動畫的播放過程中逐個展現出來的,這個過程只需要4幀。所以我們把第1幀中的文本對象進行刪除。而第2幀中則用
- 上一頁:Fireworks制作可愛“蔥頭”小P孩
- 下一頁:QQ皮膚制作全程實錄
小編推薦
熱門推薦