二、“汗”

效果預覽
我們將“放大鏡”表情中綠豆的臉復制一份,作為“汗”表情的臉。而且同樣是在原來455*255大小的畫布上進行繪制。這一表情的繪制較為簡單,用“鋼筆”工具直接畫出四條線段,分別表示眉毛和眼睛,眉毛的描邊色為#567517,筆觸為3像素的柔化描邊。眼睛的描邊色為#3C5010,使用2像素的柔化描邊。然後再畫一個圓角度為100的矩形,用全白色的實心填充,描邊色為#5E7F19,使用2像素的柔化筆觸。完成後將這些對象按圖21般進行擺放。

圖21
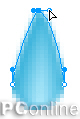
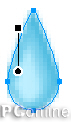
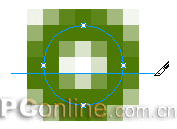
我們再來畫一個汗滴。先畫一個13*13大小的圓,采用“輪廓”漸變填充,色彩值為# BDEFFF至# 2EADD8,取消描邊色,並為其添加一個“進一步模糊”的特效。然後用“部分選擇”工具將該圓上端的節點選中,使用方向鍵向上移動12像素的距離。為使汗滴的上端更加尖銳,我們用“部分選擇”工具將上端節點的兩條控制手柄進行縮小,如圖22。然後調整填充手柄的角度,如圖23。從而使汗滴的反光更加自然。

圖22

圖23
完成後將該對象移至綠豆額頭的左側即可。這樣一來,這個表情的靜態就完全畫完了,我們為它新建一個65*65大小的空白文檔,然後將組成這一表情的所有對象都復制進來。從而轉入該表情的動態制作。
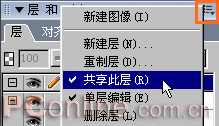
我們注意到,在這個表情中只有汗滴是需要做成運動的,而其它對象則仍保持著靜止狀態。因此我們可以考慮將該汗滴轉成動畫元件的方式來完成這一動畫過程。我們點擊“層”面板中右上角的下拉菜單,從中選擇“共享此層”,如圖24。

圖24
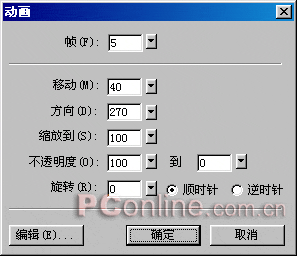
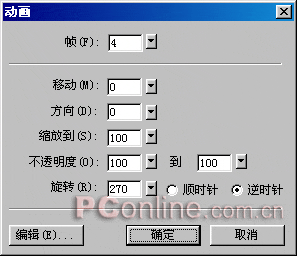
然後選中“汗滴”對象,再點擊“修改—動畫—選擇動畫”命令。此時會彈出一個動畫元件的設置窗口,我們在該窗口中輸入如圖25般的相關數值。

圖25
三、“暈”

效果預覽
這一表情共有三個運動對象,除了兩只眼睛要不停地轉動以外,嘴吧也是會動的。但制作起來卻也不難。先從“放大鏡”表情中將我們所需要的對象都復制過來,為了使這一表情動作再加的有趣,我們將原來的眼球投影對象用“縮放”工具拉伸至21*21。改用色彩為#648A13的實心填充,羽化值為3。眼白對象也用“縮放”工具拉伸至20*20,而黑色的瞳孔則不必做任何修改。然後按圖26般進行擺放。

圖26
我們再來繪制它的嘴吧。先畫一個5*5大小的圓,取消其填充色,選用2像素的柔化描邊,描邊色為# 4B7801。然後用“路徑切割”工具將該圓一分為二,如圖27。

圖27
然後將上半部分刪除,並將下半部分進行復制後再進行180度的水平翻轉。然後如圖28般進行排列。

圖28
用相同的方法再復制出四個半圓形對象,並按圖29般進行排列。將這並六個對象同時選中後使用“修改—組合”命令。

圖29
將該組合對象移至表情臉部位置後,這一表情的靜態繪制也就結束了。

圖30
新建一個65*65的空白文檔,將組成這一表情的所有對象都復制進來,然後點擊“層”面板右上角的下拉菜單,將圖層1設置為“共享此層”。然後再新建一個圖層2,將“嘴吧”的組合對象移至圖層2中。
同時選中左側眼睛中的眼白和瞳孔組合,然後使用“修改—組合”命令,將這兩個組合合二為一。然後點擊菜單欄中的“修改—動畫—選擇動畫”,在彈出的對話框中進行如圖31般的設置。

圖31
用同樣的方法,將右側眼白中的眼白和瞳孔組合合成一組後,點擊“修改—動畫—選擇動畫”命令,然後在彈出的對話框中也進行圖31般的設置。
我們再來設置嘴吧的動作,在圖層2中將“嘴”的組合對象選中,並點擊“復制”按鈕。然後在“幀”面板中依次選擇第2、3、4幀,將“嘴”的組合對象逐一復制過來。但第2和第4幀中還要將該對象進行180度的水平翻轉。
最後別忘了還要將所有幀的延時時間設置為16/100秒。這個速度在導出為GIF文件後也有點慢,但這要是在QQ聊天中使用的話,速度會被加快近兩倍多的。到時候這個表情動作看起來就變得舒服了。
通過以上三個實例,只是希望能為大家在繪制自己的QQ聊天表情時帶來一點技術上的幫助。同時也將我個人的一點經驗與大家共享。如果你已經有了繪制一套屬於自己QQ聊天表情的初步構想的話,那就趕快行動吧!而且畫好後也別忘了送我一套哦!
點擊“確定”按鈕後“汗滴”對象即被轉成了動畫元件。點擊畫布下方的“播放”按鈕即可進行查看了。但播放速度稍快了點。我們打開“幀”面板,並將裡面5個幀的延時時間設置為35/100秒,然後用“切片”工具為這一動畫建立導出切片後保存為GIF動畫,以便在看圖軟件中進行查看或導入到QQ表情庫進行使用。
- 上一頁:Fireworks教程:大眼綠豆QQ動態表情的繪制(上)
- 下一頁:霧化效果