教你用FW做酷LOGO
編輯:Fireworks基礎
第一步:
新建一個88*31象素的圖片,然後先設計好自己喜歡的背景!如圖1

(圖1)
第二步:
做好背景後,然後雙擊層1,選定“共享交疊幀”,目的為了使層一顯示在所有幀中!如圖2

(圖2)
第三步:
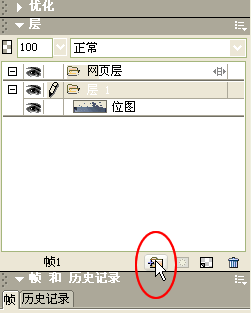
3、然後建個層2,如圖3紅圈建層方法。

(圖3)
第四步:
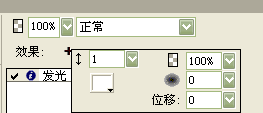
然後選定層二輸入網站名如“繁星個人設計”字體為“宋體”12號字,接著選定字後,點屬性的——效果——陰影和光暈——發光,然後設定參數如圖4

(圖4)
效果圖

(圖5)
第五步:
5、用“矩形”(圖6)工具拉出一個大小剛能覆蓋“繁星個人設計”的矩形,然後邊與填充定為:#000033(設為#000033這只是為了依賴於我的背景色,學習者可以自由發揮)

(圖6)
效果圖

(圖7)
第六步:
在菜單“窗口”中打開幀,或按shift+F2.如圖8

(圖8)
然後設定每幀時間為7%秒(設定此置為每幀停留的時間)
接下來就是新建幀!(圖9),然後選建6個幀,把第一幀的“繁星個人設計”和“矩形”復制到六幀中,從第二幀開始把“矩形”設透明度為80%,第三幀60%,一直到第六幀0%(設透明度方法如圖10,選定“矩形”然後設定。

(圖9)

(圖10)
第七步:
好了,做完“繁星個人設計”效果以後,再做LOGO下方的效果。再建4個幀,把原來的所有效果復制到各幀中,然後在第七幀開始用“矩形”工具做出LOGO下方的矩形效果
以下效果如圖11(做法不多說)
效果圖

(圖11)
然後第八幀刪除LOGO下方的矩形,第九幀又復制回來,再然後第十幀在“矩形”上面打上網址如:”liangbj.126.com”,字體04b_08,字體大小自己定好(如果沒04b_08字體,在我打包的源文件中有,安裝就可以用了)做出“繁星個人設計”這樣的效果,(做法不多說,前面已說過)
第八步:
接下來就是做劃過LOGO的半透明條!用“矩形”做一條適當長寬的矩形條(白色,透明度自定,我的定為30%),把矩形條稍微轉到一點,然後建六個幀。每幀移動矩形條,如圖12

(圖12)

好了教程就到些為止,如果還是不知明的,就多多熟悉FW再學做吧

這是原文件下載
 點擊浏覽該文件
點擊浏覽該文件- 上一頁:像素圖教程
- 下一頁:巧妙利用填充模擬條形碼
小編推薦
熱門推薦