Fireworks 教程-文字蒙蓋圖像
編輯:Fireworks基礎
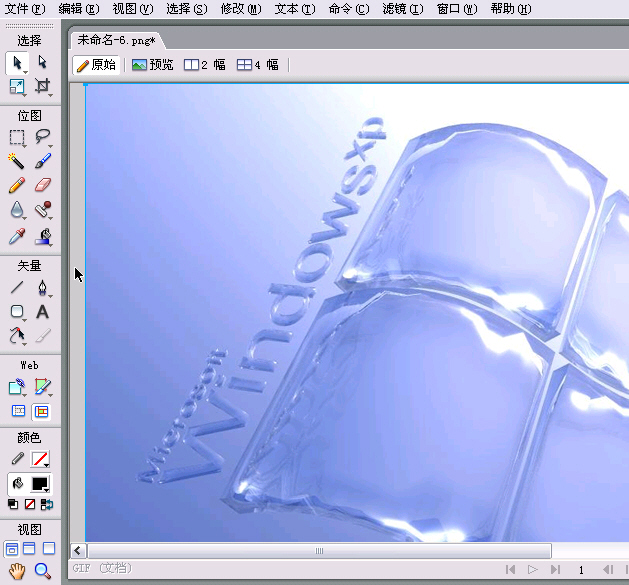
1.新建一個文件,打開一個圖或是導入一張圖

2.使用“漢儀超粗黑繁”字體輸入文字。

3.把文字的顏色改成白色,如果增加效果,產生的效果也要改成白色,實例中給文字增加白色投影。

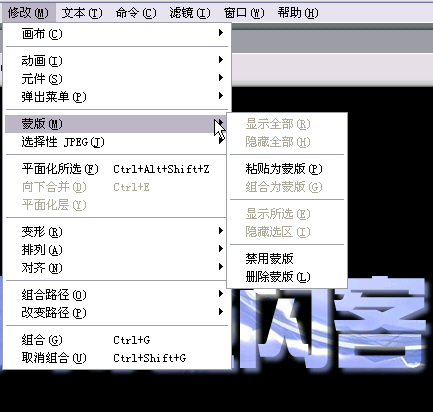
4.同時選中文字和圖片,使用菜單命令中的“修改”/“蒙版”/“組合為蒙版”命令。


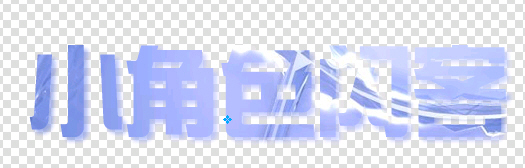
最後效果......

- 上一頁:巧妙利用填充模擬條形碼
- 下一頁:Fireworks制作昆蟲
小編推薦
熱門推薦