Fireworks圖片分割圖解教程
編輯:Fireworks基礎
圖片的分割主要用在兩個方面,第一是把較大的圖像分割成小圖,意在減少浏覽者下載圖片的時間,第二是把圖像分割後要在其中的某一部分錄入文字,或者是之前做了整頁設計現在要分割開來填入具體的內容。對於第一種分割比較簡單,而第二種分割除了要考慮第一種分割時將大圖化小的要求之外,還要注意分割要填內容的部分並且要保證在網頁中輸入預想的內容時不會變形。由於第一種包含在第二種之中了,今天我就以第二種分割為例舉個例子。
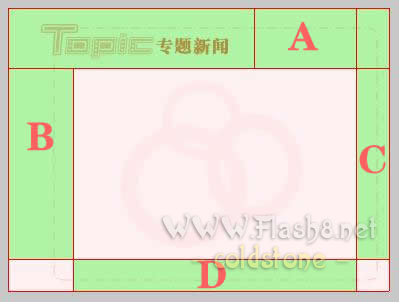
大家首先看這一幅底稿,這就是要分割的圖片,目標是要把這幅圖片分割之後在虛線框內能輸入文字內容,而且無論文字有多少行、一行有多少字都保持虛線框完整不變形:

①在FWMX2004中打開圖片,選擇
 工具,將圖片分割如下:
工具,將圖片分割如下:
注意圖中的ABCD四個部分,分割時必須將圖片的四個角分開,在網頁中我們將把ABCD四個部分作為背景圖片,以保持虛線框不變形。
②分割好之後,就是導出圖片了。選擇“文件”>“導出”,或者
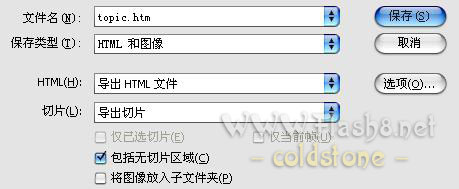
 按鈕,彈出“導出”對話框,選擇保存的位置和名稱(這裡為topic.htm),其它請按圖中設置:
按鈕,彈出“導出”對話框,選擇保存的位置和名稱(這裡為topic.htm),其它請按圖中設置:
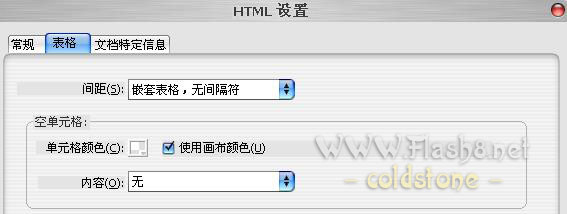
③在HTML後面點擊“選項”,“常規”中選擇“Dreamweaver Html”,在“表格”一項中,分別設置為“嵌套表格,無間格符”和“無”。“文檔特定信息”中可以指定圖片的命名規則和Alt信息:

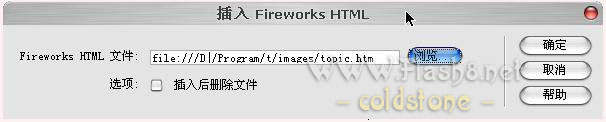
④設置完成後確定,再在“導出”對話框中點擊“保存”。在FW中的工作已經完成了。下面我們進入Dreamweaver,看看怎麼利用導出的圖片。在DW中,在要插入剛才的圖片的表格中點擊
 按鈕,在彈出的對話框中“浏覽”選擇剛才導出的topic.htm文件,點擊確定:
按鈕,在彈出的對話框中“浏覽”選擇剛才導出的topic.htm文件,點擊確定:
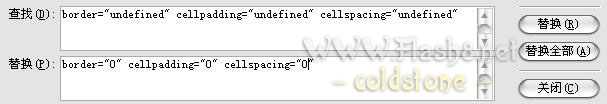
⑤現在先切換到代碼視圖,按下Ctrl+F,將代碼中的 border="undefined" cellpadding="undefined" cellspacing="undefined"全部替換為 border="0" cellpadding="0" cellspacing="0",這個代碼是FWMX2004生成的表格代碼,如果不改這裡,在網頁預覽的時候將會產生變形。(在FWMX中都沒有出現這種情況,不知道為何2004中會出現,目前為止除了在DW中修改之外我還沒有發現在FW2004中的設置方法,如果哪位仁兄發現了還請告訴小弟):

(如果只是第一種分割,也就是只需要把大圖割小的,到這一步已經完成了。)
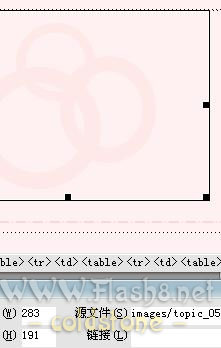
⑥先選擇中間作文字背景的圖片,記下它的寬和高,這裡是283、191:

點擊標簽選擇器中<img>前面的<td>標簽
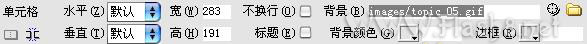
 ,將屬性中的寬和高修改為283、191,這樣把這個圖片換作背景之後表格也不會變形。然後將這個圖片刪除並在單元格的背景中添加這個圖片的地址:
,將屬性中的寬和高修改為283、191,這樣把這個圖片換作背景之後表格也不會變形。然後將這個圖片刪除並在單元格的背景中添加這個圖片的地址:
⑦然後將之前圖中ABCD四個部分都重復第⑥步的步驟,不過A和D兩個地方的圖片刪除了之後,背景要加在<tr>中。這裡有一點要注意,要將表格的右上和右下兩個角上的單元格的對齊方式改為右對齊,這樣右上角和右下角的圖片才會一直靠右。
⑧現在,你可以在中間的單元格中輸入文字測試一下,看看是不是表格就算被撐大了虛線框仍然沒有變形?

- 上一頁:Fireworks制作昆蟲
- 下一頁:圓環相切效果的制作
小編推薦
熱門推薦