對比效果的制作
編輯:Fireworks基礎

[本章要點所在]:主要還是mask的運用! [特點]:理解起來比較簡單,但是步驟比較繁瑣 。
[具體制作步驟]:
第一、利用橢圓工具畫出一個填充色為藍色的橢圓,然後用自由變換工具
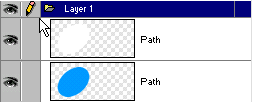
 第二、選中變形後的橢圓,"edit-->clone" ,克隆一個新的橢圓,將其填充色改為白色(這個顏色就是將來你要產生對比效果的顏色,可以隨自己的需要來變動),克隆後的白色橢圓的位置和藍色橢圓位置重合。層面板如左圖所示。
第二、選中變形後的橢圓,"edit-->clone" ,克隆一個新的橢圓,將其填充色改為白色(這個顏色就是將來你要產生對比效果的顏色,可以隨自己的需要來變動),克隆後的白色橢圓的位置和藍色橢圓位置重合。層面板如左圖所示。
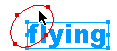
第三、書寫文字。字體顏色也選用藍色,主要是為了將來突出其對比的效果。文字的位置要和橢圓形成相交狀態。接下來,選中文字"edit-->clone" ,克隆一個新的文字層,兩個文字層的位置重合。 (如右圖)


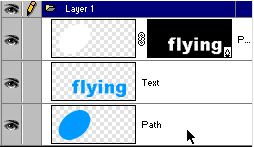
第四、 選中一個文字層, "edit-->cut" (快捷鍵 ctrl+x ),然後選中白色的橢圓,點選菜單項的 "edit-->paste as mask" ,效果是不是出來了?沒有?呵呵,你需要再調整一下各層的順序,看看左圖各層的排列,調整後,是不是已經出現我們需要的效果圖了…… [本章要點所在]:join命令;convert to paths命令的運用![特點]:理解起來較吃力,但步驟簡潔明了。
[具體制作步驟]:
第一、利用橢圓工具畫出一個填充色為藍色的橢圓,然後用自由變換工具
第二、書寫文字。字體顏色也選用藍色,主要是為了將來突出其對比的效果。文字的位置要和橢圓形成相交狀態。
小編推薦
熱門推薦