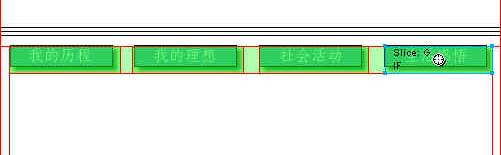
閒話休提,言歸正傳。新版本的firework4.0,在界面上,跟firework3.0沒有多大區別。打開firework4,新建一個文檔,(記住頁面大少要象素800×600)你利用一些基本作圖技術,制作出幾個按鈕。如圖1,我就搞了這樣幾個按鈕。

接著點擊左邊工具欄slice tool(小刀工具),將幾個按鈕割開。如圖2:

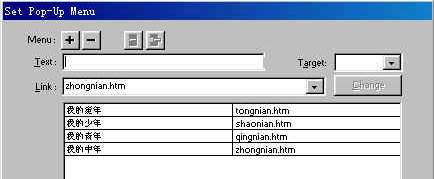
右擊“我的歷程”按鈕,選取add pop-up Menu選項;然後右擊“我的歷程”,選擇“pop-up memu”於是調跳出一個新窗口,如圖3:

在文字欄中填上你菜單內容,連接在欄中填入你所要連接的頁面,之後按加號添加。按類似的方法,再添加幾個,在本文例子中填入四欄!之後,按next鍵繼續。如圖4

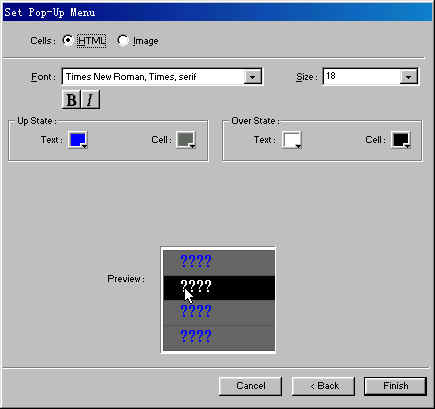
在此,讓我詳細地介紹一下以上窗口的內容。Cell欄:那是菜單選項的格式,html是html文本格式,而image是指圖片格式。選擇不同,會有不同的效果。在此,本人較贊成用圖片格式,因為那看起來較漂亮些。下面的是字體和字號的選擇,這隨你喜歡啦!up state是指鼠標放到按鈕時的字體設置和菜單格的設置,overstate是指鼠標放到菜單欄時字體的設置和菜單格的設置。你可以選擇一種你喜歡的格式。PrevIEw是預覽欄,因為該軟件對中文支持不好,所以顯示為不正確,你可以不管它,因為導出時是正常的。之後,按“finish”搞定。完成這些設置後,按“文件”菜單的export選項,導出Html文件,這樣你可以預覽啦!嘩,是不是很酷呢!如圖5

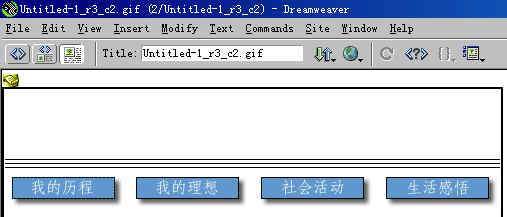
要說明一下的是,如果你制作圖片時,圖片的大少底於象素800×600的話,你的頁面的按鈕和圖象就會靠到左上角了。你要校正這些又要花些時間了,不過很容易的,你仔細研究一下代碼就可以輕松搞定。我們這裡用dreamweaver4.0將它打開,如圖6。

選中外面的大表格,在工具欄中的align中選取center,將表格居中。但是,你要注意,你把按鈕的位置改變了,而下拉菜單的位置。 卻沒有改變,所以你務必將菜單的位置定位改過來。點擊左上角的show code vIEw按鈕,進入代碼編輯界面(如圖7)。

觀察綠色代碼,找到代碼<a href="#" onMouseOut="FW_startTimeout();" onMouSEOver="window.FW_showMenu(window.fw_menu_0,9,117);" >,9是菜單的橫坐標位置,117是縱坐標位置。你可以作一些調試,本人這裡把9改144就行了。嗯,一切就這樣快捷,ok搞定!
如果你再想改菜單格的寬和高的話,你可以改該頁中head裡的代碼:window.fw_menu_0 = new Menu("root",113,25,"Times New Roman, Times, serif",18,"#0000ff","#ffffff","#666666","#000000");其中113,25兩個數字分別指的是菜單的寬和高,你可以作些改正,再預覽一下,直到你滿意為止!
Ok,dreamweaver和firework的綜合運用――制作下拉菜單篇就談到這裡,以後再見!