本節學習重點:掌握使用Fireworks4制作高級滾蓋圖的技巧。掌握Firewroks4與Dreamweaver4結合使用的方法。
1、打開fw,新建文件。大小為200*60像素,背景色采用透明(Transparent)。分辨率保持默認大小。
2、制作按鈕並輸出相應Html文件。請看具體步驟:
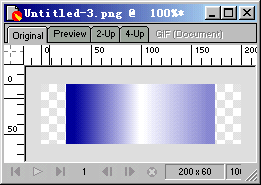
2、1 選取工具箱的矩形繪制工具,在編輯區繪制一個矩形,矩形的Stroke(描邊)選項設為None(不要有描邊);Fill(填充)選項中填充類型選擇Linear(線性填充),填充顏色的調配順序為“#000066--#FFFFFF--#8787CF”,其余的選項保持默認,(當然,你可以選擇相應的材質進行填充)填充效果請看圖01所示:

圖 01
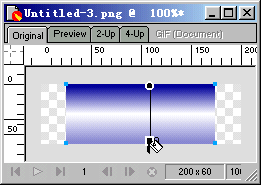
2、2 默認情況下,線性填充的方向是按照填充顏色從左向右的方向進行填充,現在,我們要改變一下它的填充方向,選中該矩形,點取工具箱的油漆桶工具,然後在矩形上方由上向下拖動油漆桶,這樣,矩形的填充色就會變成由上向下的填充形式。如圖02所示:

圖 02
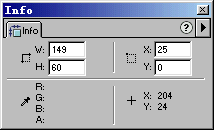
2、3 選中該矩形,打開Info(信息)面板,將矩形的高度設為和畫布的高度相同:60像素,寬度可以根據需要,自行設定。如圖03:

圖 03
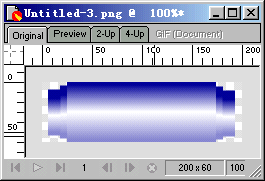
2、4 采用同樣的方法,在矩形的兩側各添加兩個修飾性的小矩形,高度比中間的矩形稍低,填充方式和顏色同中間矩形保持一致。效果如圖04所示:

2、5 好了,按鈕的主體已經做好了,現在我們就要把它轉化為按鈕型的Symbol。使用快捷鍵“Ctrl+A”選中所有的矩形對象,接著將這幾個矩形對象組合到一起(快捷鍵是“Ctrl+G”),然後執行菜單命令Insert--〉Convert to Symbole(快捷鍵是功能鍵F8),在隨後彈出的對話框中,將Symbol的Type(類型)選為“Button(按鈕)”,可以給這個Symbol起個名稱,也可以保持其默認名稱“Symbol1”。
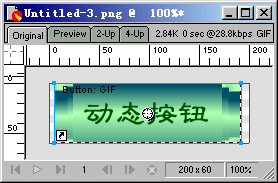
2、6 將組合對象轉化為Symbol後,雙擊該Symbol便可以進入其編輯區。對於按鈕的各個狀態的方式、意義這裡我們不做多講,請參考其他的文章。你可以按照自己的需要對按鈕的各個狀態進行各種美化工作。不過現在請你先看完後面的步驟後,回頭再來美化。呵呵。這裡我們添加了文字“動態按鈕”。如圖05:

圖 05
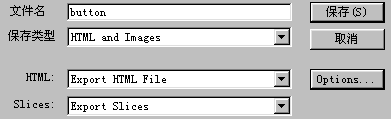
2、7 好了,按鈕制作完成,我們要將其輸出保存了,在輸出之前,執行菜單命令Modify--Trim Canvas,使得按鈕恰好占滿整個畫布。然後打開File菜單,選擇Export命令,在隨後彈出的輸出設置框內,將輸出的文件命名為button.htm,記得將Put Images in Subfolder前面的復選框選中,這樣便於我們對輸出文件的圖片文件的保存。現在可以點擊Save(保存)按鈕,但是,且慢,這裡有一個和我們即將要制作的滾蓋按鈕的動畫關系密切的要點:點選輸出設定框上的“Options(選項)”按鈕。如圖06所示:

圖 06
2、8 在隨後彈出的設定框中,選擇Document Specific選項卡,如圖07所示。需要我們注意的是File Names(文件名稱)這一部分的相關設定,它是用來設定輸出圖片或者按鈕的相關圖片的文件名稱的,也就是說,一般我們輸出的按鈕圖片的文件名稱默認格式為"輸出Html文件名稱+切片(不要忘了,只要一轉化為按鈕格式,就會在layer面板的web共享層上自動出現一個切片區,切片區的大小也就是按鈕的active areas區域大小)的行數_列數+幀數(只有圖片占據了一幀以上的幀數