教程開始之前,首先請看如下所示效果:
![]()
在FW4裡面產生如圖所示的模擬條形碼效果是比較容易的,但是我們要首先明確一點,那就是這種條形碼的效果我們只能是進行模擬制作,如果想要精細的制作一個正規的嚴格的條形碼的話,就需要精確的來定位操作了。好了,模擬條形碼的效果如何產生,請看後面的詳細步驟:
第一步、打開FW,新建文件,文件的大小設定為:寬88像素,高31像素;背景顏色自定,這裡采用了透明的背景圖。
第二步、選取工具箱的矩形繪制工具,在編輯區繪制一個矩形,矩形的填充設定是我們制作這種模擬條形碼效果的關鍵所在,所以我們一定要按照下面的設定來進行。
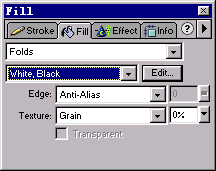
選定繪制的矩形,打開Fill(填充)面板,將填充方式變為Folds,具體的填充方案為“White,Black”,其余選項保持默認值不作修改,具體設定如圖01所示:

圖 01 Fill填充設定
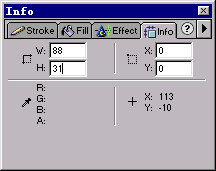
第三步、選定矩形對象,打開Info(信息)面板,將W、H、X、Y內各個數值框的設定值進行相應修改,來改變剛剛繪制矩形的大小和位置,使得矩形的大小正好適合編輯區的大小,具體的設定如圖02所示:

圖 02 Info面板設定
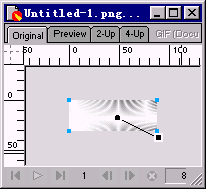
第四步、按照上面所示步驟進行操作的話,會產生如圖03所示的效果:

圖 03 矩形對象在編輯區的大小和位置
第五步、好了,關鍵的一步到了!選定矩形對象,矩形的調節手柄就會出現,矩形調節手柄的含義想必大家已經很清楚了,圓形調節端點為填充色的起始顏色位置,正方形的調節端點為填充色的結束顏色位置。現在我們拖動正方形的調節端點,改變填充的結束端點顏色的位置,最終拖動的效果為正方形的調節端點和圓形的調節端點保持在同一條直線上,如圖04所示:

圖 04 調整填充手柄方向
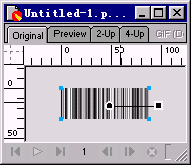
第六步、我們可以看到,模擬條形碼效果已經產成了。這樣,接下來的操作就比較簡單了,可以選定條形碼,然後打開Info面板來改變條形碼的大小,然後使用文字工具在編輯區輸入相應的數字代碼,這樣一個模擬條形碼就形成了!如圖05所示:

圖 05 條形碼效果
[本節提示]通過本節學習,我們可以看到操作的重點主要在於對填充效果的進一步的調整,通過調整填充效果,我們可以發現,許許多多的漂亮的、難以想象的填充效果會出現在我們面前,大家多多試驗吧!
最後的說明:條形碼的制作完成了,不知道大家通過學習是否對FW有了更新的認識,下一步我們會利用本節的方法來繼續深入的制作一個動畫效果——電視雪花動畫效果,請大家關注!