無縫背景圖制作之二
編輯:Fireworks基礎
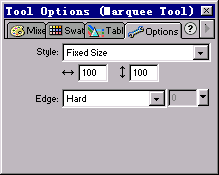
 2、 選擇圖片中某一部分作為圖案的基礎部分,選取工具箱中的Marquee
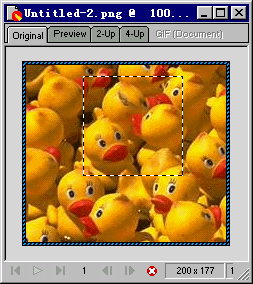
2、 選擇圖片中某一部分作為圖案的基礎部分,選取工具箱中的Marquee 3、 在圖片中需要轉化為圖案的地方進行選取,因為固定了選框的大小,所以可以很容易的選定區域,並且可以靈活的使用鼠標拖動選取區域,選中的區域如下圖所示:
3、 在圖片中需要轉化為圖案的地方進行選取,因為固定了選框的大小,所以可以很容易的選定區域,並且可以靈活的使用鼠標拖動選取區域,選中的區域如下圖所示:
 4、 將選中的區域進行復制操作(快捷鍵為"Ctrl+C")。
4、 將選中的區域進行復制操作(快捷鍵為"Ctrl+C")。5、 使用快捷鍵Ctrl+N新建一個文件,文件的大小設為剛才選框大小的二倍即可,剛才選框設為了100x100像素大小,則新文件寬高均設定為200像素大小。
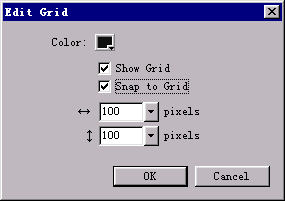
6、 為了准確定位圖片對象在編輯區的位置,執行菜單命令VIEw(視圖)/Grid(網格)/Edit Grid(編輯網格),在彈出對話框進行設定:將網格的尺寸大小設置為所選圖片區域的大小(100*100),同時選中Show Grid(顯示網格)和Snap to Grid(吸附到網格)選項,具體設置如下圖所示:

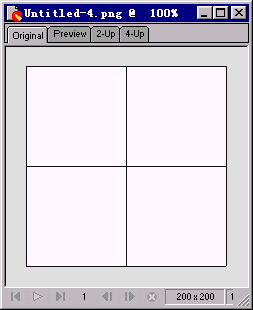
7、 設定完畢,編輯區的網格顯示如下圖所示:
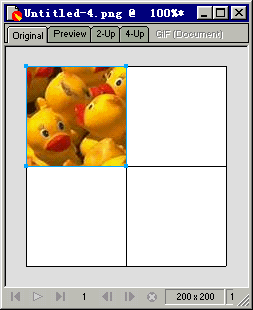
 8、將剛才復制的選取圖片粘貼到編輯區的左上角位置(快捷鍵為"Ctrl+V"),並吸附到左上角的網格,如下圖所示:
8、將剛才復制的選取圖片粘貼到編輯區的左上角位置(快捷鍵為"Ctrl+V"),並吸附到左上角的網格,如下圖所示:
 9、 使用Alt+拖動(鼠標拖動或方向鍵拖動)方法復制圖片。(當然,還可以用"Ctrl+V"的方式復制圖片)將復制的圖片放到第一幅圖片右側的網格。
9、 使用Alt+拖動(鼠標拖動或方向鍵拖動)方法復制圖片。(當然,還可以用"Ctrl+V"的方式復制圖片)將復制的圖片放到第一幅圖片右側的網格。
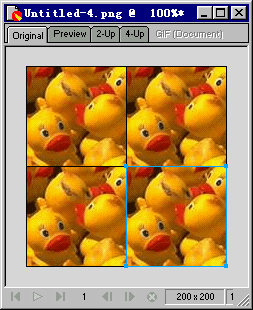
10、 重復第9步操作,再次復制兩個圖片,分別將圖片放置到左下角和右下角的網格內,如下圖所示:

11、 執行菜單命令VIEw(視圖)/Show Grid(顯示網格線),這樣在網格顯示的狀態下就會關閉網格顯示。
12、 執行菜單命令Edit(編輯)/Select All(全選)(快捷鍵"Ctrl+A"),選中編輯區的四幅圖片,執行菜單命令Modify(修改)/Convert to Bitmap(轉化為位圖),四個圖片會自動的合並成為一個位圖圖片。
[注意:]轉化位圖的操作是必須的,因為本節要學習的重點工具是Rubber Stamp Tool(橡皮圖章工具),而該工具只能作用於位圖對象上。
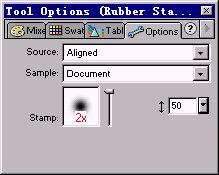
13、 選取工具箱中的Rubber Stamp Tool![]() (橡皮圖章工具),打開Option(選項)面板進行設定:將橡皮圖章工具的邊緣設置為最柔和的邊緣,如下圖所示:
(橡皮圖章工具),打開Option(選項)面板進行設定:將橡皮圖章工具的邊緣設置為最柔和的邊緣,如下圖所示:
[注意:] 下面的一步是整個過程的重點所在,需要技巧和耐心來完成,而且可能需要反復嘗試才能成功。為了避免誤操作而導致前面所有的工作全部報廢,建議你現在最好先保存一下目前的圖片。

[關鍵操作介紹:]關於橡皮圖章的源點和操作點是橡皮圖章在使用過程中的核心點所在
小編推薦
熱門推薦