![]()
通過上面的示例效果,我們可以清楚的感覺到按鈕被按觸時凹陷的效果,如何才能制作出這樣一款逼真的按觸按鈕呢?請和我一起來:
1、打開FW,新建文件,文件的大小考慮制作的按鈕的大小,背景色自定,可以采用透明背景,以便於與網頁的背景的融合,這裡我們為了敘述方便,采用了白色背景。
2、執行菜單命令“Insert--New Button”,這樣就會自動進入按鈕符號的編輯區,我們首先要編輯的是按鈕的Up狀態![]() 。
。
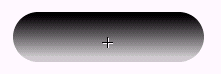
3、采用上節我們講述的第三種制作方案,畫出一個圓角矩形,矩形的填充方式為Linear(線性漸變),填充方案為“Black,White”,通過選取工具箱的油漆桶工具![]() 對填充顏色的方向進行調整,如下圖所示:
對填充顏色的方向進行調整,如下圖所示:

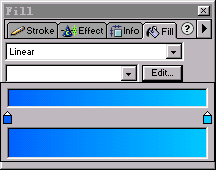
4、再次繪制出一個圓角矩形,注意在繪制時,寬和高都要小於上一步剛剛繪制的圓角矩形。填充的方式仍然為“Linear(線性漸變)”填充,填充的方案需要改變,點擊Edit按鈕,打開顏色編輯列,將填充顏色變為"#0064ff--#00ccff",當然,你也可以自己進行相關調整,具體的設置請看下圖:

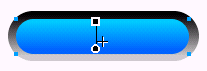
5、選定剛剛繪制的位於上層的圓角矩形,選取油漆桶![]() 工具,將漸變顏色的填充方式改變,如下圖所示:
工具,將漸變顏色的填充方式改變,如下圖所示:

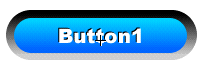
6、輸入相關文字提示,這樣按鈕的Up狀態就完成了,如下圖所示:

7、接下來,我們編輯按鈕的Over狀態![]() 。8、直接位於點擊編輯區下方的
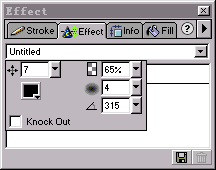
。8、直接位於點擊編輯區下方的![]() 按鈕,這樣就將Up狀態的按鈕內容全部復制到Over狀態來了。9、接下來的操作就是我們制作按鈕按觸效果產生的關鍵了,選定位於上層的圓角矩形對象,打開Effect(效果)面板,執行其中的“Effect--Shadow and Glow--Drop Shadow”效果命令,在隨後彈出的陰影設置框內不需進行其余設定,保持其默認設置即可,如下圖所示:
按鈕,這樣就將Up狀態的按鈕內容全部復制到Over狀態來了。9、接下來的操作就是我們制作按鈕按觸效果產生的關鍵了,選定位於上層的圓角矩形對象,打開Effect(效果)面板,執行其中的“Effect--Shadow and Glow--Drop Shadow”效果命令,在隨後彈出的陰影設置框內不需進行其余設定,保持其默認設置即可,如下圖所示:

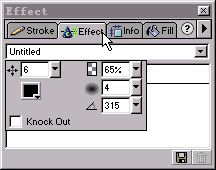
10、在上層的圓角矩形對象仍處於選中狀態下,繼續對其進行Effect效果命令處理,執行“Effect--Shadow and Glow--Inner Shadow”效果命令,在隨後出現的內陰影效果設置框中,將陰影的距離大小進行細微調整,數值變小些,這裡設為了6像素大小,其余設定保持默認值即可,具體設定請參看下圖:

11、還有一步操作比較關鍵,為了讓按觸的效果更逼真,將位於上層的圓角矩形分別向右向下移動一個像素的距離,使用鍵盤的方向鍵進行調整即可,同時將文本對象也相應的向右向下移動3到4像素的距離,調整後的Over狀態的按鈕如下圖所示:

- 上一頁:按鈕的制作
- 下一頁:Fireworks中玻璃罐的制作