Fireworks中玻璃罐的制作
編輯:Fireworks基礎
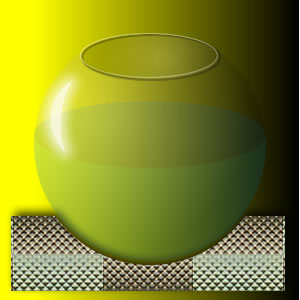
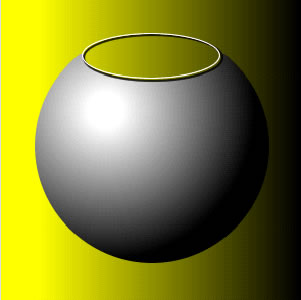
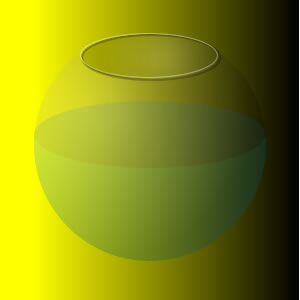
大家先看看下面這張效果圖
下面就讓我們一步一步把它制作出來吧,不會很難,放心。
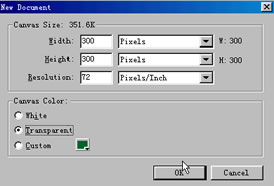
1.新建文件,300*300,透明色。
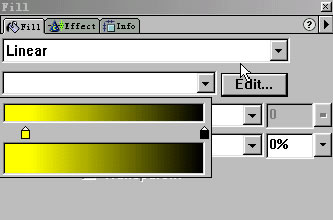
2.在編輯區用矩形工具拖畫出一個和編輯區差不多大小的矩形.打開fill填充面板,填充模式選linear(線形漸變),點擊面板上的edit,我們把漸變色設為如圖。
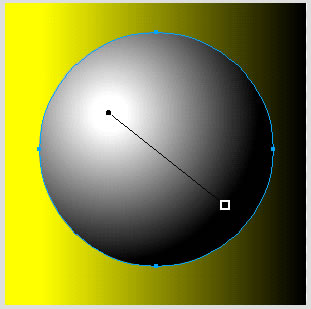
3.按住shift鍵,在編輯區拖畫出一個正圓,打開fill填充面板,填充模式為radial,顏色選為white,black,效果如圖
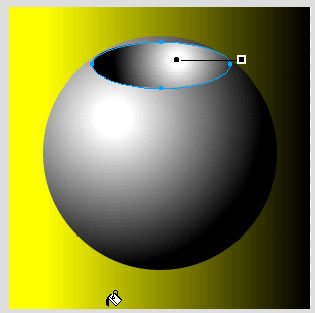
4.畫一個橢圓,把它移動到圓的上面,填充方向與圓的相反,如圖。
5.edit---clone克隆這橢圓,留一個備用,在圖層面板中點它前面的眼睛把這個備用的橢圓隱藏起來.另外一個讓它做犧牲吧,:).同時選中橢圓和圓,modify---combine---punch打洞.感覺還不對,這圓的上部還剩省一部分,用矩形工具畫出一個矩形,拖到如圖位置,同時選中圓和矩形,modify---combine---punch,這樣我們把圓的上部分也去掉了.

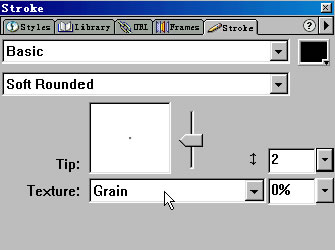
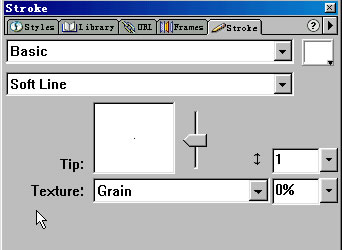
7.選中b,填充色設為無,打開storke面板,設置如下圖,在電腦鍵盤上,按兩下向上方向的鍵,再按兩下向左方向的鍵.同時選中a和b,modify---group把它們組群.給它重命名為c.得到如圖效果


8.選中這個缺了上部的圓,給它重命名為d,克隆它,edit---clone,給克隆出來的圓命名為e. 用橢圓工具在編輯區拖畫出一個橢圓,大小和位置如下圖所示,給該橢圓重新命名為f,克隆它,edit---clone克隆出的橢圓命名為g。

9.選中g和d,modify---combine---punch,結果如圖

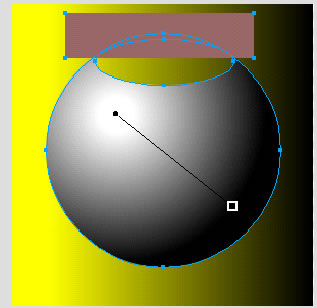
10.再用前面說過的方法,用矩形工具拖出一個矩形,同時選中這圖和矩形,用combine---punch,給它重命名為h.(為了便於觀察,我把別的圖隱藏了),此時效果如圖

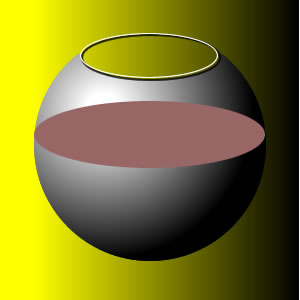
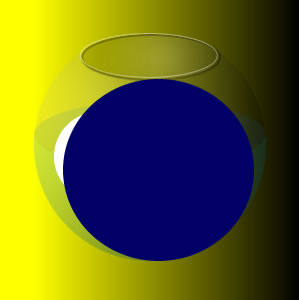
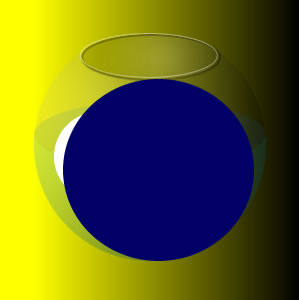
11.選中h,打開fill填充面板,選中solid,填充色設為淺藍色.打開罐口的眼睛圖標,透明度設為16,把e拖到最上層,透明度設置為16,f的透明度為13,c的透明度為40,h的透明度為8.效果如圖

12.我們給玻璃罐上加上反光,增強效果。在編輯區用橢圓工具按住shift畫出一個白色的圓,再用橢圓工具畫一個大點的橢圓,移動把圓的上面,它們的位置如圖。

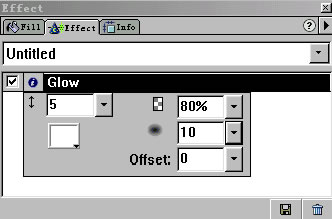
13.同時選中圓和橢圓,modify---combine---punch,這樣我們得到了一段圓弧,選中該圓弧,打開effect面板,shadow and glow---glow, 在彈出的框中如下圖設置,然後在圖層面板中把它的透明度設為80。把它移到左邊。玻璃的反光效果就出來了。

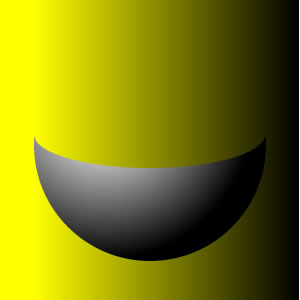
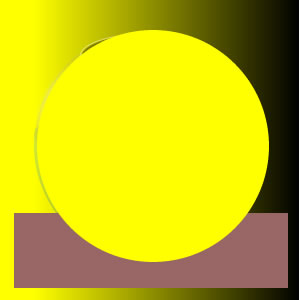
14.為了美觀,我們再給玻璃罐加上個托架,在編輯區拖畫出一個大小和玻璃罐差不多的圓,再畫一個矩形,位置如下圖所示同時選中它們兩個,modify---combine---punch,這樣我們得到了一個托架,

15.把這托架移動到h之下,也就是倒數第二層中,打開fill面板,填充模式選為pattern,如圖設置

16.選中托架,打開effect面板,shadow and glo
- 上一頁:接觸效果按鈕的制作
- 下一頁:Fireworks中制作呼機
小編推薦
熱門推薦