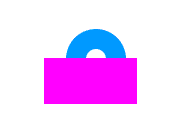
 看到聯通的圖標很是好看,在FW中試了試,也能畫出,呵呵,步驟雖然是多了些,只要細心,你一定能畫好。下面讓我們動手把它畫出來吧。
看到聯通的圖標很是好看,在FW中試了試,也能畫出,呵呵,步驟雖然是多了些,只要細心,你一定能畫好。下面讓我們動手把它畫出來吧。
1、新建文件,Width=300,Height=300,單位為象素。背景色為白色。
2、用工具箱中的矩形工具,在編輯區拖畫出一個長和寬都是100象素的正方形,填充色為淺藍色。
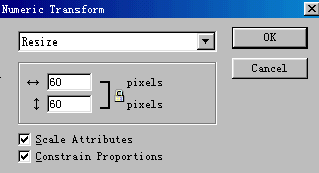
3、選中該正方形,Edit>Clone,克隆出一個,選中克隆出的正方形,Modify>Transform>Numeric Transform,在彈出的對話框中把長和寬都設為60象素。然後同時選中這兩個一大一小的正方形,Modify>Combine>Punch。這樣,我們得到了一個邊框為20象素的镂空正方形

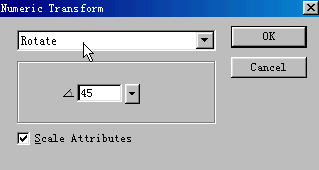
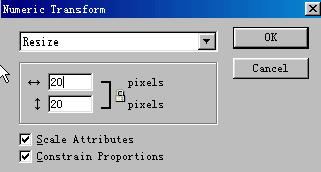
4、選中這個镂空正方形,Modify>Transform>Numeric Transform,在彈出的對話框中如下圖設置。
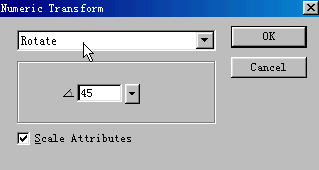
5、用橢圓工具按住Shift鍵在編輯區拖畫出一個長和寬為60象素的圓,選中該圓Edit>Clone克隆出一個,選中克隆出來的圓Modify>Transform>Numeric Transform,在彈出的對話框中如下設置 6、選中這一大一小的兩個圓,Modify>Combine>Punch,我們得到了一個邊沿寬度為20象素的圓環。
6、選中這一大一小的兩個圓,Modify>Combine>Punch,我們得到了一個邊沿寬度為20象素的圓環。
7、選中該圓環,Edit>Clone,克隆出一個,把它暫時隱藏起來備用。(隱藏的方法就是點擊Layers(圖層面板)前面的眼睛圖標,當眼睛閉合狀態時表示隱藏,眼睛為睜開狀態時表示該圖層是可見圖層)。
8、用矩形工具拖畫一個寬為20象素,高為隨意(但不要超過100象素)的矩形。選中該矩形,Modify>Transform>Numeric Transform,在彈出的對話框中如下設置
9、把該矩形移動到和圓環內圓和外圓相切的位置,(這一步要小心操作,放大來移動更好些),然後把矩形克隆一個,把克隆出來的矩形逆時針轉90度,然和再把它移動到和圓環的內圓和外圓相切的位置。
10、再拖畫一個小些的矩形,(目的就是要把圓環最下面的部分去掉。),使拖畫出的矩形旋轉45度,然後同時選中該矩形和圓環,Modify>Combine>Punch。
11、同時選中殘缺的圓環和兩個矩形,Modify>Combine>Union
12、然後把它順時針旋轉90度,移動到镂空矩形的右側,如圖對齊。
13、選中剛才的圖,Edit>Clone,選中克隆出的圖,Modify>Transform>Flip Horizontal水平翻轉,然後把它移動到镂空矩形的左邊對齊,如圖。
14、打開我們剛才隱藏的圓環,然後用矩形工具在編輯區拖畫一個矩形,如圖放置
15、同時選中它們Modify>Combine>Punch
16、再用矩形工具拖畫出一個寬為20象素,高為140象素的矩形,然後移動到半圓環的左下面,再拖畫一個寬為20象素,高為50象素的矩形,把它移動到半圓環的右下面。

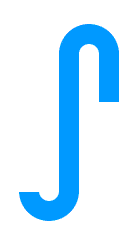
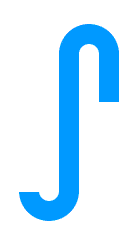
18、把短矩形克隆一個移動到下面圓環的左上面。同時選中這一長兩短的矩形和兩個半圓環,Modify>Combine>Union

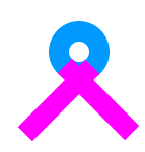
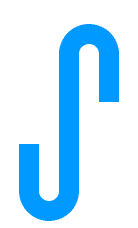
19、把它旋轉-45度,然後如圖放置。
- 上一頁:fireworks制作蘋果按鈕
- 下一頁:Fireworks中制作線框運動