用fireworks4做像素人的運動
編輯:Fireworks基礎

相信很多人都愛看電視吧,比如動作片還有體育方面的內容,一些的動作是不是覺得很有趣呢?自己想做一個嗎?其實做這個動畫很簡單,但是很麻煩,如果你不閒煩的話,就跟著我一起來做一個吧,首先先 下載 本教程用到的字體,這個字體很有用的哦,你學會以後如果創意好的話,會作出更好的作品出來了哦!好了,不說廢話了,一步一步來吧!
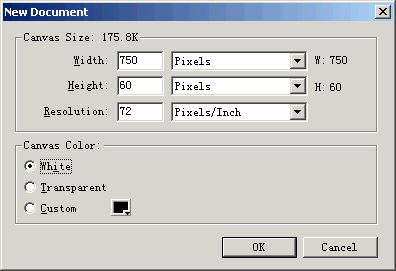
1:建立一個用白色的背景,大小為:760*60的文件,大小你可以自己決定,只是本作品用了這個尺寸而以!

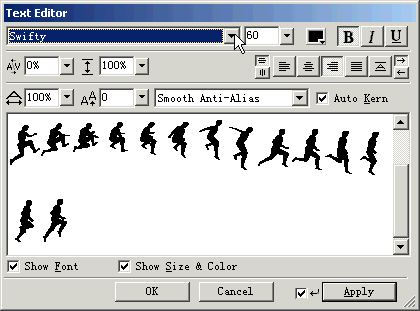
2: 選字體工具,打上:Q W E R T Y U I O P A S D F G H J K L Z X C V 就是隨便打上26個字母,就是鍵盤上的字母,你可以隨便打上,但是不能相同的,然後字體選用剛剛下載的字體Swifty這個字體,大小為60 .如圖,出現來的就是一些人物的動作了,是不是很好玩恩?嘻嘻!!,

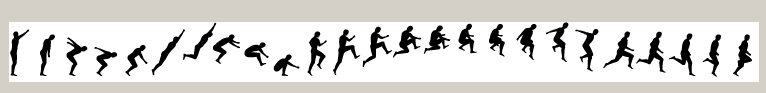
3接下來就會出現在編輯區了把他的版面排滿如下面的圖片顯示,剛剛滿了整個頁面,可以很清楚的看到一個人的動作的過程了!

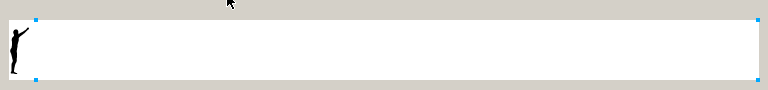
4:然後畫跟文件的大小一樣的白色矩形,用來遮住其他的動作了,只留下第一個人物的動作就行了!下面的圖片的藍色的四個點就是剛剛的矩形了!

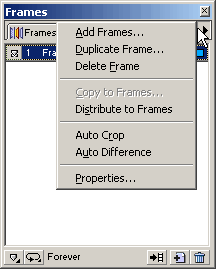
5:接下來就要調整看一下FW裡面的幀的運動速度了,默認的是7,把速度調慢一點,可以改為10,打開Frames面板,把幀的運動速度改為10如下面的顯示;


6:接下來就是要做人物的運動的效果了,下來的步驟有點麻煩,因為原來的動作可以說是一個幀一個幀編輯及的,現在就是要做26個幀,現在才一個幀,所以就是要復制多25個幀才能讓動作連貫嗎.是不是呢?打開frames的面板,在右面的三角形點一下,出現下面的窗口,選中Duplicate Frame……選項,

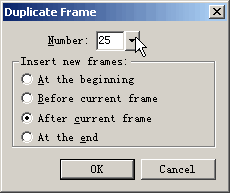
7:出來上面的DUPLICATE frame的面板,按照上面的設置,OK以後就FRAMES的面板就有26個相同的幀了。

8:選第二幀,選中裡面的矩形,原來是遮住其他的人物動作,只留下第一個動作,現在把他移動以一下,只留下第二個動作就行了,復制一個,可以按快捷鍵Ctrl+C,復制一個遮住第一個人物的原動效果顯示如下:

為了能讓您明白,我選中了兩個矩形,現在明白吧!就是現在只看到第二個人物的動作了,
9:現在就要做第三幀了按照上面的步驟,效果圖顯示如下:

10:接下來就是跟著上面說的,第三幀就用兩個矩形遮住其他的動作,留下第三個動作就行了,第四個也是這樣一幀一幀編輯,直到25振顯示如下面的圖片;

現在已經做的差不多了,為了能夠清楚自己那裡到底編輯到第幾幀了,在這裡教大家一個技巧,你可以拉出來一條輔助線編輯到幾幀就放再拿來,
這樣是不是方便很多呢?也比較清楚幀的編輯工作 ,還有在獨個幀的編輯工程中矩形可能有時候不能完整的遮住一些相關的動作,你可以用TOOl裡面的工具subsetection工具編輯矩形,讓矩形能完整的遮住動作
最後,整個幀的編輯工作已經做好
小編推薦
熱門推薦