Fireworks4 巧用無縫填充處理圖片
編輯:Fireworks基礎
先看看效果

你不要以為這些圖片是用到了ps中的濾鏡功能,這只是在Fireworks中用到了一點點小技巧。沒想到FW還有這功能吧?廢話少說了,現在就讓我們動手去實踐吧。
1、新建文件,Width=4pixels,Height=4pixels,背景色為透明。
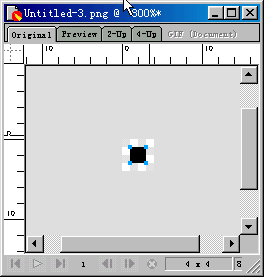
2、打開info面板,參照info面板,用矩形工具按住Shift鍵,在編輯區拖畫出一個長和寬為2象素的正方形,填充色為黑色。(用放大鏡工具,把編輯區放大800倍。如果你不放大也能畫出這樣的效果,恭喜你,你將會受到專訪。)
3、選中該黑色正方形,Commands>Document>Center in Document,使該正方形處於編輯區的中心。
4、把文件保存到你的文件夾中,等會我們要用到它。
5、打開一張圖片,選中該圖片,Commands>Creative>Convert to Grayscale,使圖片變為灰度圖。
6、在圖片上面用矩形工具拖畫出一個和圖片差不多大小的矩形,填充色隨意,因為我們等會要用圖案填充該矩形,
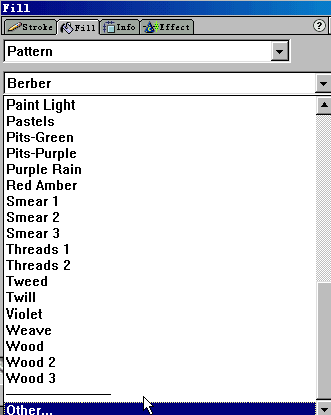
7、選中我們剛才畫的矩形,打開Fill面板,填充方式我們選中Pattern(圖案填充),然後在圖案選項中我們選中最下面的other
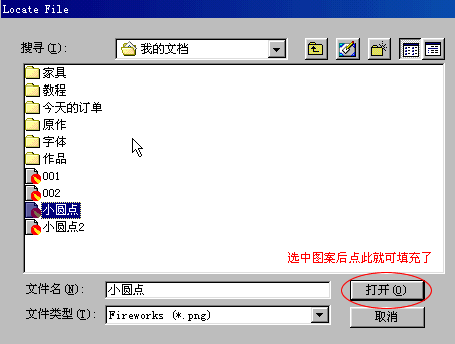
8、在隨後彈出的對話框中找到我們剛才保存到文件夾中的圖,點擊打開按鈕
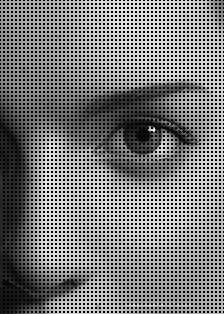
9、此時效果如圖所示
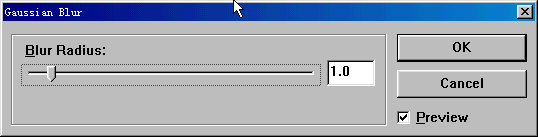
10、我們再對圖片上面的矩形做點修飾,選中矩形,打開Effect面板,Blur>Gaussian Blur在彈出的對話框中,我們把高斯模糊設為1象素。
最終效果就出來了,是不是有點象Photoshop中加了濾鏡的效果? 
下面我們再用無縫填充的方法做一個效果。
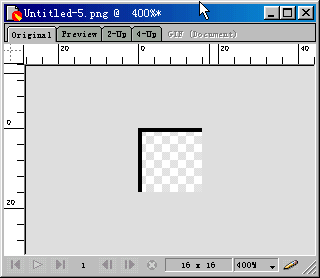
1、新建文件Width=16pixels,Height=16pixels,背景色為透明。
2,把編輯區用放大鏡工具放大到400倍,打開info面板參照。用矩形工具在編輯區拖畫出一個長為16象素,寬為1象素的矩形。然後再用矩形工具拖畫出一個高為16象素,寬為1象素的知形,同時選中這兩個矩形,Modify>Align>Left,Modify>Align>Top把這兩個矩形左對齊和頂對齊。然後把圖保存到你的文件夾中。

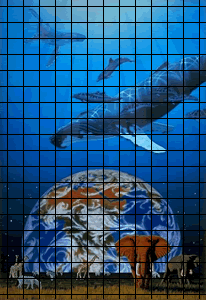
3、打開一張圖片,在圖片上方我們用矩形工具拖畫出一個和圖片差不多大小的矩形。用我們剛才完成的圖案填充它。可以得到下圖效果。
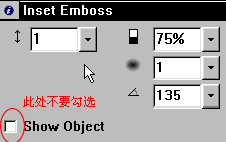
 4、選中圖片上方的矩形,打開Effect面板,Bevel and Emboss>Inset Emboss,在彈出的對話框中如圖設置
4、選中圖片上方的矩形,打開Effect面板,Bevel and Emboss>Inset Emboss,在彈出的對話框中如圖設置
5、最終效果如圖

用無縫填充的方法可以創造出許多非常酷的效果,我這裡只是拋磚引玉,希望通過本章的學習能激發你們的潛能,開動大腦充分發揮你們的想象力,做出更好的效果。:)
小編推薦
熱門推薦