用 fireworks 打造自己的坐標
編輯:Fireworks基礎



有次看到別人的網頁上的橫坐標和縱坐標,著實是該頁面中的點晴之筆。開始我認為這可以用普通的無縫背景填充就可以辦到。直到有一天,我打算在一個網頁上用上這效果時,才猛然發覺,原來這種無縫填充還真有些技巧!而遠非我想象的那樣簡單。效果雖然做到了,但是憑良心說,為什麼要如此畫才能填充的如此精確,我還是不知道,最超碼原理上我還沒弄明白。只能說是瞎碰上了處理方法。現在就把咱這瞎碰上的方法拿出與大家共享。:)
1、新建文件,Width=50pixels,Height=20pixels,背景色為透明(Transparent)
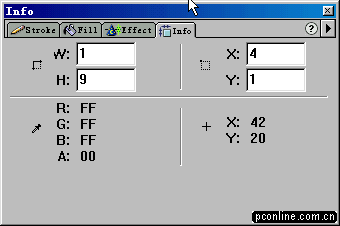
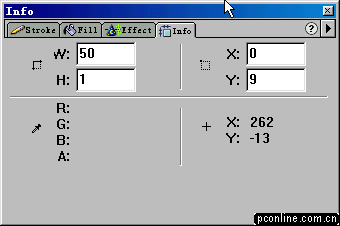
2、用放大工具把編輯區放大到400倍。用工具箱中的矩形工具拖畫出一個寬為1象素(pixel),高為9象素的矩形。打開Info(信息)面板參照。然後把這矩形移動到X坐標為4,Y坐標為1的位置上。此時信息面板如下圖顯示。

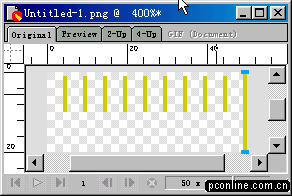
3、選中該矩形,Edit>Clone,然後按五次電腦鍵盤上的右方向鍵,(每按一次方向鍵,選中的物體就會向相應的方向移動一個象素。如果按住電腦鍵盤上的Shift鍵不放,再按方向鍵,則每按一次方向鍵,選中的物體會向相應的方向移動10個象素)。
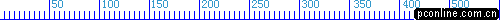
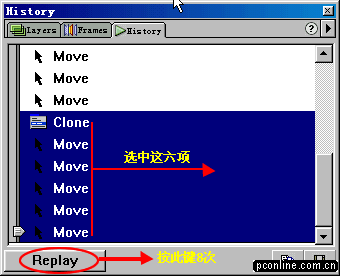
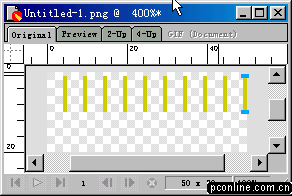
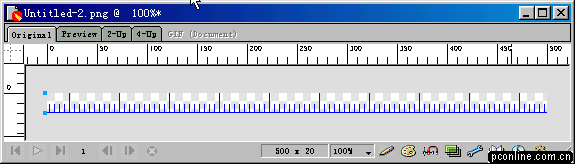
4、打開History(歷史)面板,裡面記錄了我們操作的每個步驟。按住Shift鍵,選中我們剛才操作過的最後六個步驟(即Clone,move.move.move.move.move),再按歷史面板最下面的Replay按鍵8次。這樣我們得到了如下示圖.


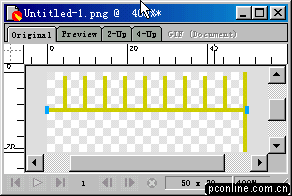
5、選中最後一個矩形(也就是最右邊的那個)。打開Info面板,在H欄中輸入數字20(把該矩形的高度設置為20),然後按鍵盤上的回車鍵,我們發現該矩形高度變成20象素了。(好多朋友在信息面板中設置好寬度和長度後,總是記不得按回車鍵,卻一個勁的抱怨說改變不了長度或高度。要記住這個功能哦:),它能給您帶來許多方便)。言歸正傳,把改變後的矩形移動到Y坐標置為0,X坐標置為49的位置。參照Info面板。

6、我們再一個長為50象素,高為1象素的矩形,然後把它移動到X坐標值為0,Y坐標值為9的位置上。這個矩形將會用來做坐標線的底線。


7、Ctrl+A,同時選中編輯區中的矩形,你希望你的坐標是什麼顏色呢??盡管填上你喜歡的顏色吧。我比較偏愛藍色,這裡我們就填上藍色吧:)。告一段落了,把這個文件保存起來。
8、新建文件,Width=776,Height=20,一般在分辨率為800*600的顯示模式下,網頁的寬設為776象素為佳。背景色為透明。這裡為了顯示方便,我把寬度設為500。
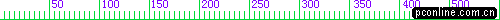
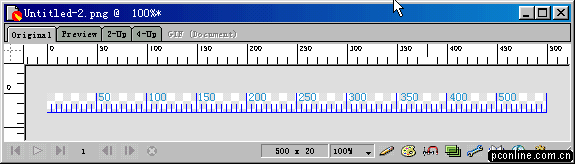
9、在編輯區拖畫出一個830*20的矩形,為什麼要寬度為830象素呢?等會你就知道了。別忘了打開Info面板參照,保證Y坐標中的置為0。打開Fill面板,打開填充樣式的下拉菜單,選中Pattern(圖案填充),在圖案選擇下拉菜單中,我們選中最後一項other,此時它會彈出一個對話框讓我們選擇文件,這時我們找到剛才保存的文件,點擊打開按鍵。此時效果如圖

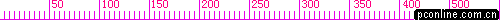
10、我們可以看到,此時的圖最左邊的位置不對,因為把這個坐標圖放到網頁上,要求最左邊的刻度為0。怎麼辦呢?此時我們應感到慶幸,幸好我們繪出的是一個長度為830象素的矩形,我們只要把該矩形向左移動一點距離就行了,使最左邊的刻度值為0。沒忘了在相應的刻度值上標上數字。

小編推薦
熱門推薦