網頁設計綜合實例(下)
編輯:Fireworks基礎
我們的基本導航及頁面結構已經建立好了,現在到了增加切片的時候了。Fireworks中的切片是輸出圖形及產生交互的主要參考物件,導出的文檔將根據切片來將圖形切割成不同的部分,並在浏覽器中通過表格組裝到一起。同時,所有的交互行為也是通過切片之間的聯系來產生的,如翻轉圖、彈出菜單等等。
1、 我們前面建立的按鈕本身已經帶有了自己的切片,因此我們需要對其他對象建立各自的切片。
2、 創建切片通常使用工具面板中的Slice工具直接繪制 ,但如果想創建精確大小的切片,我們可以選擇對象並執行右鍵菜單中的Insert Slice自動插入切片。
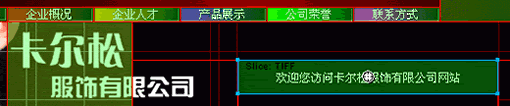
3、 我們使用工具面板中的Slice工具在頁面中間繪制一個信息顯示切片,我們將在下一步把導航條的每個按鈕相關信息顯示在這裡。

4、 我們增加的切片默認情況下是綠色的半透明對象,它們都放置在Web Layer層上.
九、 創建拖拽翻轉效果
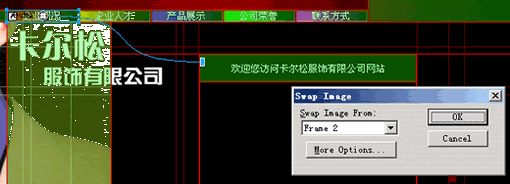
1、 單擊"企業概況"按鈕處的切片,此切片中心將出現一個圓形標志,用鼠標將其拖動到上一步創建的切片左上角,這將設置一個翻轉效果,在彈出的對話框中設定鼠標滑過時交換為第二幀的內容,如下圖所示:

2、 重復上述步驟,分別為"企業人才"、"產品展示"兩個按鈕增加翻轉效果,並分別對應第三幀和第四幀。
3、 我們在後面各幀相同的位置出分別放置對應每個按鈕的說明文字。
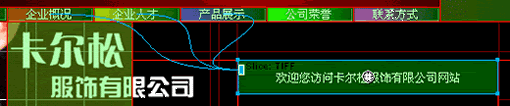
4、 最後的效果如下圖所示:

通常我們站點裡的導航信息必須非常的簡練和實用,只有那些最重要的信息才出現在導航條中,而更多的導航和內容信息通常都隱藏起來。對於復雜的展點和多重信息組織,彈出菜單是分層導航的最有效工具,彈出菜單可以在很小的空間中設置大量的目標選項。Fireworks4新增的創建彈出菜單功能,可以非常容易的實現這種導航結構,我們只需將分層信息添加到彈出菜單編輯器中,程序會自動生成相應的交互式代碼。
1、 選擇導航欄上的"產品展示"按鈕,確保Web Layer當前顯示及切片可見。
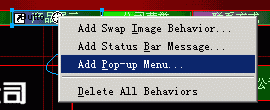
2、 點擊此按鈕上切片中心的圓形標志,從彈出菜單中選擇"Add Pop-up Menu"增加彈出菜單,如下圖所示:

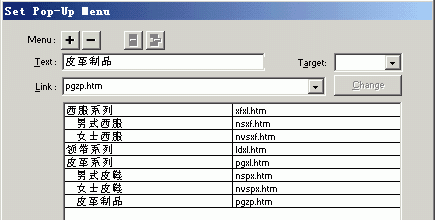
3、 在彈出的編輯器中輸入如下圖所示內容,在Text和Link輸入框中輸入內容後,點及上部的"+"即可添加新的菜單內容:

4、 繼續輸入二級菜單內容,選中一個條目後,點擊上部的 可以使當前條目縮進,成為下一級菜單;點擊 可以使當前的條目恢復為上一級菜單。最後的結果入圖所示:

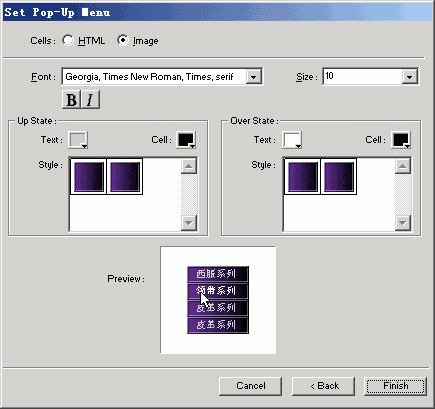
5、 點擊Next進入下一個設置窗口,在這裡我們可以設置文字的大小,菜單的樣式等屬性,您既可以選擇最終的菜單外觀是標准的Html格式,或者是Image圖片格式。我們選擇圖片格式,並設定文字大小為10。

6、 當您選擇了Image格式時,需要在下部的兩個窗口設置Up和Over狀態的菜單樣式,您的懸想也許和我們這裡的不同,這是因為我們使用了自定義的樣式文件。我們可以根據不同設計項目的需要將自定義的樣式作為彈出菜單的選項。
7、 我們首先繪制一個最終的彈出菜單的矩形,並設定好需要的填充、描邊和特效。
如下圖:

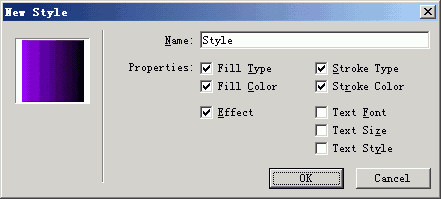
8、 打開Style面板,選中剛才創建的矩形,在Style面板的彈出菜單中選擇New Style創建一個新的樣式,並命名為MyStyle,如下圖:

此時您的Style面板中已經添加了一個新的樣式。
9、 選擇Style面板彈出菜單中的Export Styles將剛才的這個自定義樣式輸出到Fireworks目錄裡/Configuration/Nav Menu/,並將它命名為Styles.stl,但要注意必須先將原有的Styles.stl文件備份。
- 上一頁:特效字系列教程——馬賽克文字
- 下一頁:網頁設計綜合實例(上)
小編推薦
熱門推薦