網頁設計綜合實例(上)
編輯:Fireworks基礎

我們將根據這一個典型網站其中一個頁面設計流程,使您逐步學習到以下內容:
1、導入並編輯位圖圖像。
2、自動任務處理
3、創造矢量圖形
4、創建文字
5、創建按鈕
6、創建導航條
7、設定按鈕屬性
8、建立切片
9、創建拖拽翻轉效果
10、創建彈出菜單
11、創建變形動畫
12、優化圖像
13、輸出Html文件到Dreamweaver
14、在Dreamweaver中進行往返表格編輯
一、設計前准備
1、網站介紹:
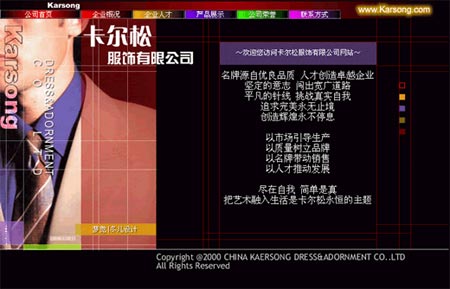
在教程介紹之前首先讓我們來看一下我們將要完成的主要任務。這是一個服飾公司的企業網站設計,公司主要以男式服飾為主,同時也兼顧部分女士服飾。網站的主要任務是幫助浏覽者了解公司的基本概況和產品信息,並作為公司的一個展示窗口,向參觀者展示企業的形象及產品系列。根據業主的要求,網站包含了企業概況、企業人才、產品展示、公司榮譽以及聯系方式。我們將以此得到網站的導航結構。
2、設計指導思想:
本網站設計的指導思想是在網絡上營造一個優雅、高貴、寧靜的氛圍,為了體現這一主題,設計者將紋理、景深、光影、基調與有形的模特照片和靜態的文字結合起來,更多的使用直線、堅硬的邊緣、暗的色調來組成網站界面。頁面中以較大面積的男性模特圖片突出男式服飾這一主題,以穿插的直線段體現一種服裝紋理的感覺。公司的名稱則以一種柔軟光滑的粗倩體來表現,以打破整個頁面的堅硬感,同時以白色突出企業名稱,達到非常亮眼的感覺。
3、頁面結構:
整個網站采用統一的結構,分為上下兩個部分,上面為網站的導航條,下面左邊以不同的男式服飾圖片及文字標題表示各頁主題。右邊為內容區,以深色帶條紋的圖片作為背景。
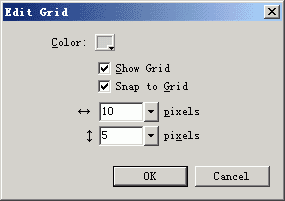
下面我們將根據上述設計分析,分不同的部分為您介紹制作過程。在新建一個文件後,我們需要對我們的工作環境進行簡單的設定,以符合我們的任務要求。首先需要設定工作區的面積及背景顏色,打開Modify>Canvas Size針對常見的800x600分辨率,我們設定工作區的長為776這可以根據需要設定,但最好不要超過778,高為515根據實際內容確定,再執行Modify>Canvas Color設定背景色為黑色。再打開VIEw>Grid>Edit Grid對話框,設定水平方向網格間距為10像素,垂直方向為5像素,並將網格顏色設為暗灰色以不影響觀察頁面,打開網格顯示和網格捕捉。如下圖所示:

一、 導入並編輯位圖圖像。
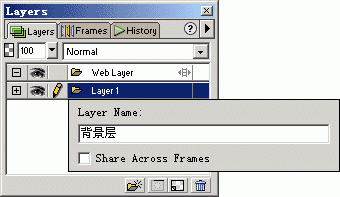
Fireworks4帶有完善的位圖創建、修改和處理功能,我們可以導入外部位圖文件並對它進行編輯,可以修改和刪除位圖中的顏色,可以向對矢量圖一樣增加效果。我們的工作將從層面板開始,新建一個文件後,默認的只有兩個圖層Web層和Layer1層,雙擊Layer1層,將層名改為“背景層”。如下圖所示:

1、我們將一張男性模特的照片導入此層中。
2、雙擊圖片可以進入位圖編輯模式,我們可以用矩形選擇工具選定不需要的部分並刪除它。
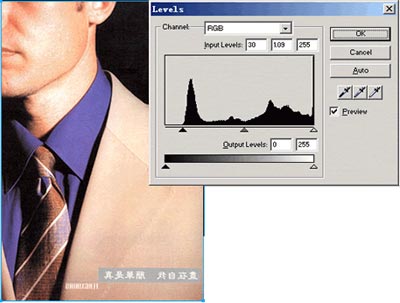
3、位圖大小調整好後可以使用實時特效進行色彩調節,打開Effect面板,選擇Adjust Color/Levels,在Levels分布圖中分別拖動三個滑尺,按照下圖所示進行色彩調節:

4、導入的位圖一般都有一些細小的雜點,我們可以使用Effect>Blur>Gaussian Blur對圖像進行一些模糊處理,使其增加一些柔和的感覺,如下圖所示:

二、 自動任務處理。
由於我們在後面將多次使用這個處理過程對位圖進行加工,因此可以利用Fireworks提供的自動處理功能加快我們後面的工作,這種自動任務處理可以有很多種途徑,我們介紹其中最常用的三種:
1 保存為一個Command。打開歷史面板History,選定最後兩步Effect紀錄,在彈出菜單
- 上一頁:網頁設計綜合實例(下)
- 下一頁:撕紙邊緣效果制作方法詳解
小編推薦
熱門推薦