位圖選區操作
以前有很多朋友總是抱怨在Fireworks中編輯圖時,不能利用其它層的圖形或文字建立選區,的確,這是一件令人非常尴尬的事。現在在Fireworks MX中,這一問題得到了解決,雖然選區的功能比之Photoshop來有些差距,但足以令MM的忠實用戶倍感親切了。希望在正式版中這一功能能得到更好的解決。下面我們就來看看在Fireworks中如何借助其它圖層中的圖形得到選區吧。
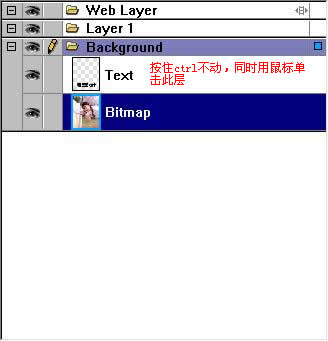
1、打開一張圖片,用文字工具在編輯區輸入文字:風雲設計。然後切換到位圖圖層Bitmap,按住鍵盤上的Ctrl鍵不放用鼠標點擊文字所在的圖層,這樣我們就得到了一個文字的選區。

2、直接點鍵盤上的Delete鍵,這樣圖片中文字選區部分被挖掉了。。關閉文字所在圖層(或是刪除)。此時的效果如下圖



最終我們就得到了一個被文字镂空的圖片。

通過上面的實例,我們知道可以把矢量圖(或文字)直接轉換成選區,但要在編輯位圖的情況下才能把其它圖層的圖或文字(不管是其它圖層中的是位圖還是矢量圖)轉換成選區,在編輯矢量圖時則不能借用其它圖層的圖或文字轉換成選區的。除非把矢量圖轉換成位圖後才能。
那麼能不能用鋼筆為位圖建立選區呢?答案是肯定的。但前提條件是鋼筆路徑建立的選區必須是封閉的,並且要上了色的。可能大家對這話不好理解,那我們再通過一個例子來說明。
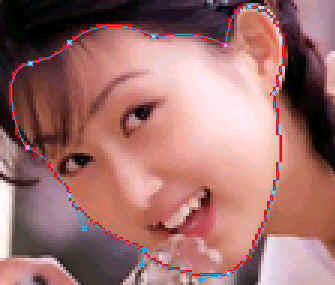
1、用鋼筆工具  把圖中人物的臉部勾選出來,可放大圖片來建立鋼筆路徑。最後得到一個和下圖類似的封閉路徑,然後給該封閉路徑填上顏色(必須填充顏色,不然我們得不到這個封閉路徑的選區)
把圖中人物的臉部勾選出來,可放大圖片來建立鋼筆路徑。最後得到一個和下圖類似的封閉路徑,然後給該封閉路徑填上顏色(必須填充顏色,不然我們得不到這個封閉路徑的選區)

2、用前面講過的方法,回到位圖所在層,按住Ctrl鍵不動,然後單擊路徑所在圖層,這樣我們就得到了這個封閉路徑的選區,Select>Feather,在彈出的設置框中我們把羽化值設為5(即5個象素),此時不要取消選區(取消選區按Ctrl+D),Edit>Copy,再Edit>Paste,看看圖層上,發現多了一個位圖層,該圖層中把選區中的人物臉部復制了下來。這時候按Ctrl+D取消選區。路徑圖層已經完成了它的歷史史命,可以選中它按Delete刪除了。
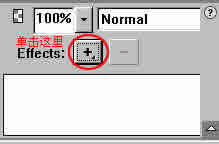
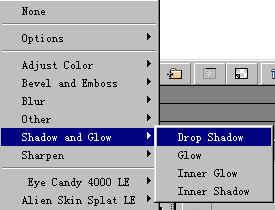
3、回到最下面的人物圖層,來到Effects設置處,(屬性面板PropertIEs最右側)單擊邊上的“+”號,在彈出的菜單中選擇Adjuct Color>Hue Saturation,然後我們把飽和度Saturation設為-100,最終就得到如下圖的效果。
此外,在Select菜單中,可以擴大選區,收縮選區,平滑選區
Expand Marquee:擴展選區,在彈出的設置框中可以設置把選區擴展多少象素
Contract Marquee:收縮選區,在彈出的設置框中可以設置把選區收縮多少象素
Border Marquee;邊沿選區,是沿著選區的邊沿部分進行選取,在彈出的設置框中可以設置沿著邊沿部分選取多少象素
Smootr Marquee:平滑選區,把選區平滑,在彈出的設置框中可以設置選區平滑多少象素。
Save Bitmap Selection:保存位圖選區,在編輯位圖時,可以把你以後步驟中要重復使用的選區保存起來。
Restore Bitmap Selection:載入位圖區選,就是把前面保存的位圖選區載入到現在編輯的位圖上。
大家要清楚,選區是位圖的專利,編輯矢量圖時是得不到選區的。
稍微懂Photoshop的朋友馬上就知道
- 上一頁:撕紙邊緣效果制作方法詳解
- 下一頁:Fireworks MX 之初體驗3-2