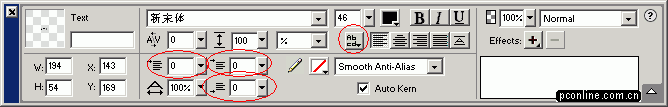
選擇使用工具箱中不同的工具,Properties面板會出現不同的屬性,下面來看看我們選擇文字輸入工具時PropertIEs有什麼變化。
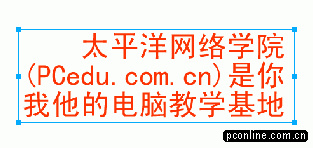
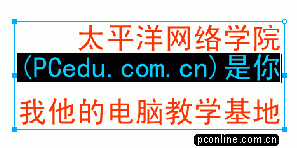
可能大家注意到了,紅色框邊內的部分是新增加的功能,這些都是在Fireworks4.0中都沒有的。那麼它們有些什麼用途呢?讓我們先用文字輸入工具輸入一些字,這裡我用的是漢儀菱心體,每輸入七個字後按回車鍵另起一段後再輸入,字號用的是46。
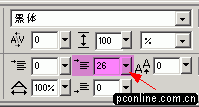
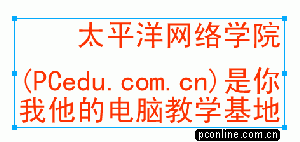
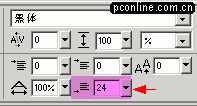
這時我們把光標插入到中間這行,或是用鼠標選中中間的字,然後如下圖調節


通過實踐,我們知道了,上圖高亮顯示的部分可以用來調整選中段落與前面段落間的間距。

而上圖中PropertIEs面板中的高亮部分則可以用來調整所選段落與後面段落間的間距。

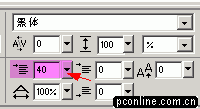
上圖中PropertIEs面板中的高亮部分可以調整選中段落中首字的縮進量,大家看看旁邊對應的效果就能了解。
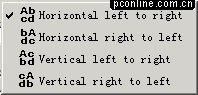
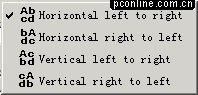
我們按下下圖PropertIEs面板中高亮顯示的部分,會彈出一個菜單。

Horirontal left to right:輸入的文字從左到右水平排列。這也是在Fireworks MX中默認的輸入文字的排列方式。
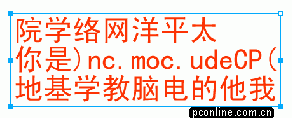
Horizontal right to left:輸入的文字從右到左水平排列。選中我們上面輸入文字所在圖層,然後用這個命令就得到了如下圖所示的效果
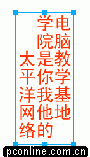
Vertical left to right:輸入的文字從左到右垂直排列,選中我們輸入文字的所在圖層,然後運用這個命令得到如下圖所示效果
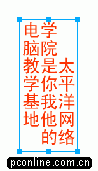
Vertical right to left:輸入的文字從右到左垂直排列。用這個命令可以得到如下圖所示效果
通過了解文字輸入時,屬性面板的變化,我們可以感覺到在Fireworks MX中文本編輯功能得到了較大的提高。
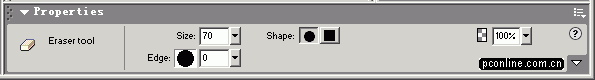
我們再看看用橡皮擦時  ,PropertIEs面板上又是怎樣的情況,先打開一張圖片(只有在編輯位圖時,橡皮擦才能用),此時的屬性面板如下圖所示
,PropertIEs面板上又是怎樣的情況,先打開一張圖片(只有在編輯位圖時,橡皮擦才能用),此時的屬性面板如下圖所示
上圖中,紅色部分可以設置橡皮擦的大小,黃色部分可以調節橡皮擦的羽化值(從中心部分向四周減弱),綠色部分可以選擇橡皮擦的形狀(圓形或矩形),藍色部分可以調節橡皮擦擦除圖片時的透明度。
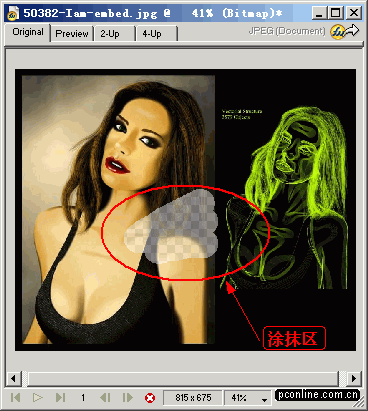
下面我們把橡皮擦的大小設置為15,Edge:50,形狀為圓形,透明度為50%,然後隨意地擦拭一個圖片,效果如下
從上面的效果圖中我們可以看到,擦拭的效果不是很明顯,下面為什麼是透明呢?因為我們剛才把橡皮的透明度設置為50,Edge設置為50,所以這樣擦拭得不是很徹底。當我們打開一張圖片時,Fireworks MX默認的背景色是透明的。
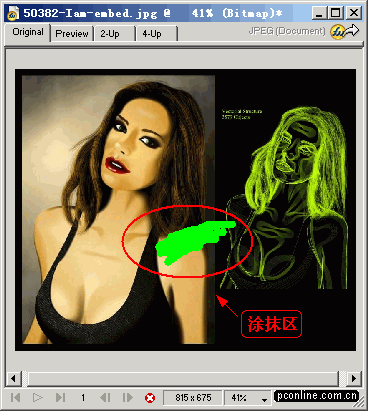
好,這次我們把背景色改為綠色(背景的設置為Modify>Canvas>Canvas color),把橡皮擦設置為size:15,Edge:0,橡皮擦的形狀為圓形,透明度設置為100,然後再去擦拭這張圖片,最後的效果如下圖所示
這次擦拭地徹底了,下面的綠色背景清清楚楚地顯現出來。
今天關於屬性面板的介紹就到這裡了,通過上面的學習,相信大家對屬性面板有了了解。