記得前幾天我下載fireworks後,急不可待地裝上它,興沖沖地打開,在編輯區一陣狂塗後,猛然發現找不到Fireworks4.0中最有特色的Effects面板了,心裡十分不解,不會是MM公司忘了把這面板裝上去吧。仔細地研究了半個小時,我否定了我的懷疑,根據經驗得出,Effect面板應該是集成在了Properties面板上,可是為什麼看不到它呢,我果斷地把顯示器的分辯率調到了1024*768,果然,Effect面板集成在PropertIEs面板上的右下角了,看來要跟上Fireworks MX的步伐,只能告別800*600的分辯率時代了。
PropertIEs 集成了Fireworks4.0中的fill(填充面板),stroke(筆觸或描邊面板),Effect(效果面板),info(信息面板)。好,下面我們通過一個簡單的實例來了解這個PropertIEs面板。
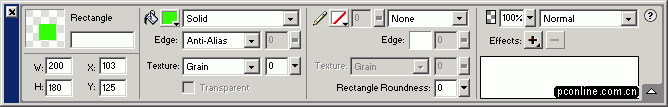
在編輯區用工具箱中的矩形工具隨意地拖畫出一個矩形,此時PropertIEs面板如下圖所示
由於圖太大,這裡我們把圖切割成四份來了解。
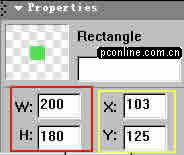
1、信息部分:在紅色框內表示的是該矩形的長和寬的象素值,如果要精確改變矩形的長和寬,可以直接在W:後面的框中輸入長的象素,在H:後面的框中輸入寬的象素,輸入完數值後用鼠標在編輯區的空白處單擊就行了,或是直接按回車鍵。在fireworks4.0中,通過info面板改變長和寬的象素值只能按回車鍵,用鼠標在空白處單擊改變不了。這也算是Fireworks MX的新增的小小功能吧。黃色邊框內的數字是矩形在編輯區的橫坐標和縱坐標的位置。
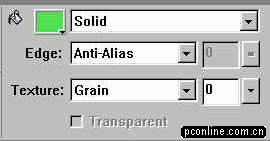
2、填充部分:和在fireworsk4.0的Fill面板一樣,這裡我們就不加詳述了。
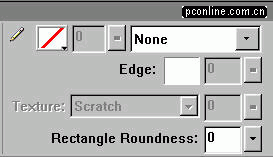
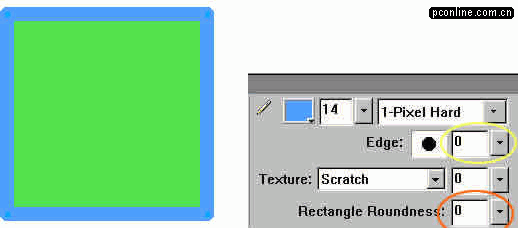
3、描邊部分:因為在矩形中我們沒有給它描邊,現在我們先給這個矩形描邊,看看這個stroke部分有沒有什麼新的變化。
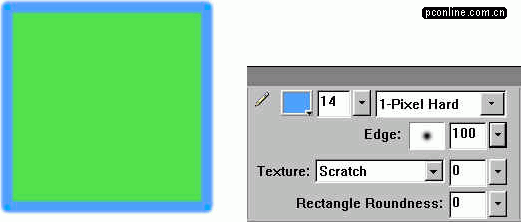
可以看出,這和Fireworks4.0中的stroke面板比起來,多了兩個選項,就是黃色和紅色框中的部分。我們先看黃色框中的東東,點那個黃色框中的黑色三角形,會彈出一個滑桿,我們把滑桿移到最上面
我們從上面得到的效果圖可以看到編輯區中矩形的描邊部分變得柔和了,原來用它可以來調節描邊的模糊,這可是新增加的功能哦。:)

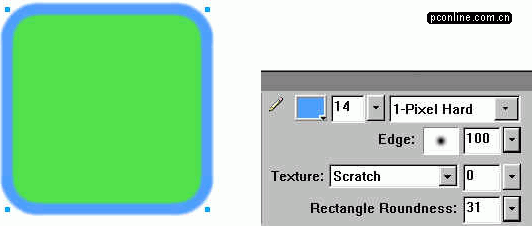
編輯區中的矩形變成圓角矩形了,原來可以用它來調節矩形的圓角,在Fireworks4.0中,要調節矩形的圓角,只有在Object面板中進行。現在也把它集成到PropertIEs面板中來了,確實是方便了許多。

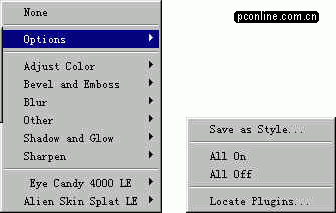
4、Effect部分:這就是在Fireworks4.0中的Effect面板,上面的滑桿是用來調節透明度的,我們點擊那個“+”號,可以彈出一個選項菜單,

我們發現,比起fireworks4.0來,多了一個Options選項,其中Save as Style可以把當前編輯區內選中的圖形效果保存成樣式。以後可以在Style面板中找到你保存的樣式。而Locate Plugins是導入濾鏡,前提是你必須先把濾鏡安裝在Fireworks MX中的Plugins目錄下。