Fireworks制作產品展示圖
編輯:Fireworks基礎
關鍵詞 :矩形工具(Rectangle tool),數字變換(Numeric Transform),效果(Effects),打孔(Punch ).
 如果你想在主頁上展示你的新產品,下面的實例是一個不錯的方法。記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。
如果你想在主頁上展示你的新產品,下面的實例是一個不錯的方法。記住,在得到最終結果之前,你隨時可以用Ctrl+Z來撤消你上一步的操作。 創建一個新的Fireworks文檔,Files>New(快捷鍵Ctrl+N)。大小300*300,如果圖片用於網絡發布,保持默認分辨率為72不變。
設置描邊為空,填充色為黑色。選擇矩形工具
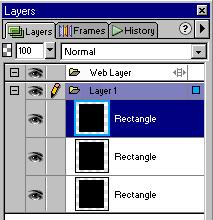
 ,繪制矩形,大小為寬189px,高202px(矩形大小和你後面導入的圖片有關).克隆(Ctrl+Shift+D)矩形兩次。
,繪制矩形,大小為寬189px,高202px(矩形大小和你後面導入的圖片有關).克隆(Ctrl+Shift+D)矩形兩次。

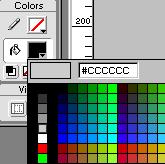
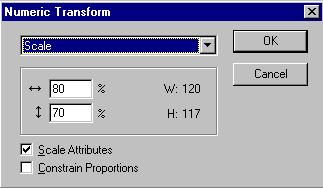
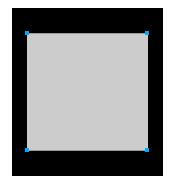
選擇最上面的矩形,改變填充色為灰色(#CCCCCC);選擇Modify>Transform>Numeric Transform,點掉Constrain Proportions左邊的對號(不按照原比例進行縮放),設置width為80%,height為70%.


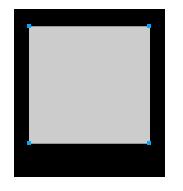
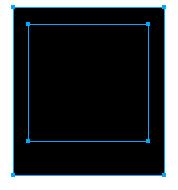
現在你的畫布應該如左下所示。用方向鍵把灰色矩形向上移動,圖片形成了一個方向的厚邊。保持灰色矩形仍為選擇狀態,按Shift不松,同時選擇位於灰色矩形下面的黑色矩形。選擇Modify>Combine>Punch(右下圖)。



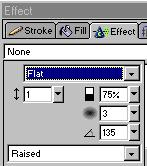
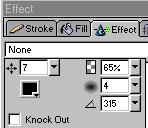
改變打孔後的“矩形”填充色為白色,描邊為灰色(#CCCCCC).然後在Effects面板裡選擇Emboss>Inner Bevel,參數設置如下中圖,選擇完整的黑色矩形,在Effects選擇Glow>Drop Shadow,參數設置如右下所示:



導入圖片(Files>Import)。圖片可以通過縮放工具
 (Scale Tool)來改變大小。在層面板裡,左鍵將圖片拖到“打空矩形”於“完整矩形”之間。選擇畫布上所有元素(快捷鍵Ctrl+A),使用縮放工具旋轉,使得到一個合適的角度。
(Scale Tool)來改變大小。在層面板裡,左鍵將圖片拖到“打空矩形”於“完整矩形”之間。選擇畫布上所有元素(快捷鍵Ctrl+A),使用縮放工具旋轉,使得到一個合適的角度。

基本工作已經完成。下面的效果是我放置了一系列根據上面的方法制作出的圖片,並恰當的組合了一下。Have Funs~

- 上一頁:FireWorks象素按紐教程
- 下一頁:巧用Style制作立體感文字
小編推薦
熱門推薦