圓角三角形的制作
編輯:Fireworks基礎
圓角三角形的制作
Fireworks能直接做三角形,這我想應該是眾所周知的吧,就算不知道也沒關系,在教程中我會提到制作方法的。下面請看詳細的制作過程吧:)
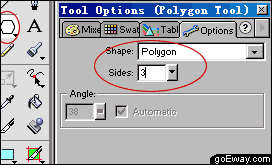
一、 雙擊工具面板上的多邊形工具,並在其tool option面板中選擇shape為polygon,sides為3。
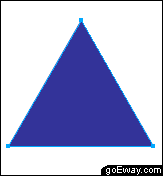
二、 按住shift鍵,不斷調整方向,直至三角形最下面的一條邊和桌面平行。這樣一個三角形就輕松做出來了。
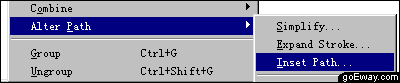
三、 這時三角形還處於被選擇狀態,使用菜單modify中的命令
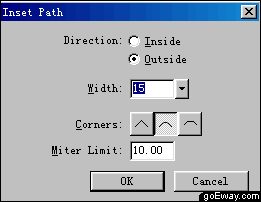
跳出inset path的對話框
如上圖所示設置,direction中二個選項:inside是收縮路徑,而outside則是放大路徑。
Width是指角度的寬度。Corners項用來設定擴張後和路徑的彎角方式,從左至右分別是:"尖角"、"圓角"、"稜角"。Miter limit項用於設定擴張後的路徑在彎角處的角度限制。
四、 我們這兒選擇outside,width為15,corners為圓角。點擊OK鍵
一個圓角的三角形就出來,怎麼樣,是不是很方便呢:)
- 上一頁:Fireworks教程:打造水晶立體五星過程 (1)
- 下一頁:虛線的制作
小編推薦
熱門推薦