Fireworks制作破殼而出的美女
編輯:Fireworks基礎
無意中看到網友六月海寫的一個蛋殼美人的Photoshop教程(點擊查看),想法很新穎,於是乎我嘗試著用 Fireworks 做了一個大概,只用了兩小時,時間很短,可能有很多地方都不完善,希望大家多提意見,共同提高對 Fireworks 的認識。
下載源文件請點擊這裡
1、首先畫一個橢圓

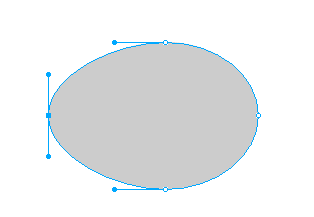
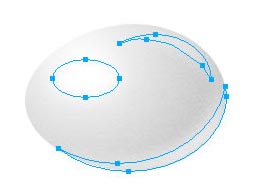
2、調整形狀,使之更符合雞蛋的外形

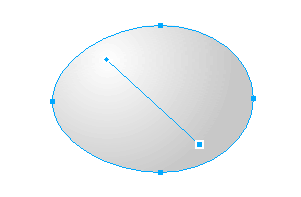
3、用漸變工具,調出最初的光澤

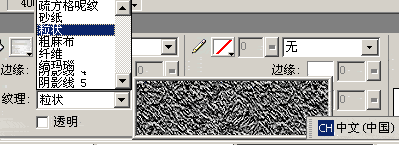
4、選用粒狀填充,透明度調至19,模擬蛋殼的紋路

5、用鋼筆勾出幾個光點

6、用曲線稍微調亮一點紅色

7、蛋殼大致完成了,現在用鋼筆勾出打碎的那處破損

8、添加漸變陰影

9、用鉛筆把碎片邊緣勾畫出

10、用減淡工具修飾邊緣,透明調70

11、調出蛋殼內的陰影

12、美女圖片一張

13、粗摳之,調整大小,放在蛋殼相應位置

14、細化,手復制一個出來,造出陰影,透明度24

15、蛋殼造陰影,透明80,大致完工

小編推薦
熱門推薦