 點擊這裡下載源文件
點擊這裡下載源文件
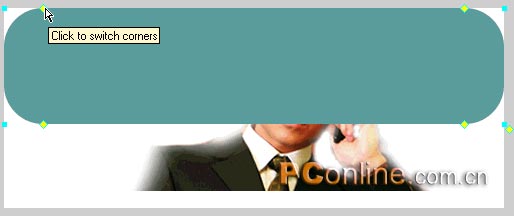
1、新建文件,文件大小隨意,這裡采用的是非正規的Banner尺寸:500*200像素大小。首先導入需要體現的位圖圖像,然後選取工具箱的Shapes工具組的園角矩形繪制工具,在編輯區繪制一個園角矩形,關於園角矩形的園角大小的調整,可以通過拖動位於四個角的黃色的菱形框來進行調整,如下圖:

注:園角矩形的形狀大小及其位置擺放可以通過調整PropertIEs屬性面板的Info區域的數值來實現,具體設置參看下圖:

2、在編輯區繪制一個大的矩形對象,寬度要以能覆蓋住上側的園角矩形對象為准,位置擺放如下圖所示。同時選定兩個矩形對象,執行菜單命令“Modify -- Combine Paths -- Punch(修改--聯合路徑--打孔)”。

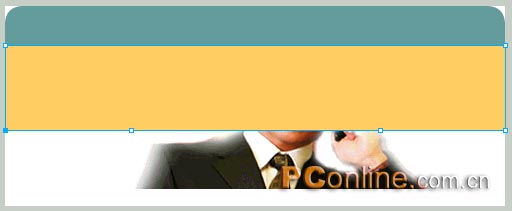
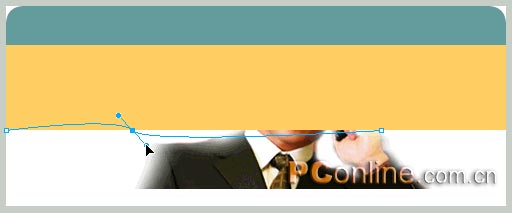
3、在執行打孔命令後生成的園角矩形對象下方繪制一個矩形對象,高度以達到位圖對象高度約2/3處為准(此處憑個人感覺可自行決定),為了便於今後敘述我們把矩形的填充顏色變為淡黃色。選取工具箱的超級選擇工具(白色箭頭),在黃色矩形的任意一個頂點處單擊鼠標,選定該路徑節點(如果在單擊頂點時彈出對話框的話,點擊確定即可),然後選取工具箱的鋼筆工具,在黃色矩形框的下方路徑上單擊以增加路徑節點,增加的路徑節點如下圖所示,位置差不多即可。

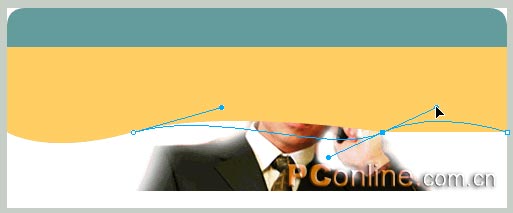
4、仍然是選取鋼筆工具,開始逐一調整增加的兩個路徑節點。首先選定左側的路徑節點,單擊鼠標,但是不要松開鼠標,此刻我們就可以通過旋轉鼠標或者上下拖動鼠標來顯示該路徑節點的調節手柄了,如下圖所示:

5、按照上面步驟的方法,對右側增加的路徑節點來進行調整,如下圖所示:

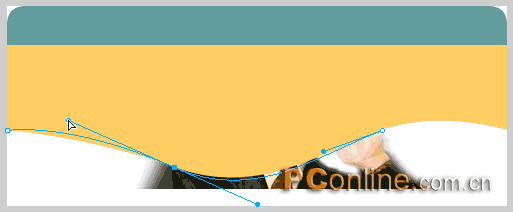
6、通過對兩個路徑節點的調節手柄的調節,拖動,可以使得原本水平的底面產生如下圖所示的波浪形。其實我們通過使用鋼筆工具使得兩個路徑節點的調節手柄顯現出來後,剩下的調整工作就可以使用超級選擇工具來進行了,這樣比鋼筆調整更輕松些,各位自行試驗吧!

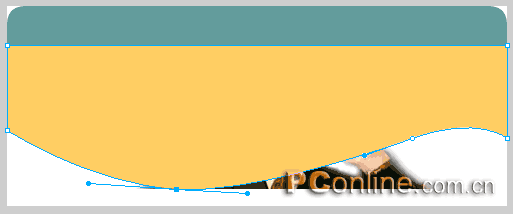
7、最終調節的波浪效果如下圖所示了。

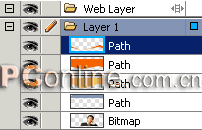
8、選定調整結束後的黃色路徑對象,執行兩次快捷鍵“Ctrl+Shift+D”,原地克隆兩個相同的路徑對象,此刻層面板的對象顯示如下圖所示:

9、選定最上層的路徑對象,選取工具箱的超級選擇工具,將黃色路徑對象的下方兩側的路徑節點分別向下方拖動一段距離,同時將剛才增加的右側的路徑節點向下方拖動一定的距離,具體的操作可以先憑感覺來,然後再進行調整,調整後的路徑對象如下圖所示:

10、便於隨後的操作,我們把再次調整後的黃色路徑對象的填充顏色變為橙色,此刻層面板的對象排列如下:

11、執行快捷鍵“Ctrl+Shift+D”,原地克隆一個橙色路徑對象,同時將位於下層的一個黃色路徑對象拖放到最上層,具體的層面板的排列如下圖所