Fireworks鼠繪教程:繪制一個逼真的鮮橙 (1)
編輯:Fireworks基礎
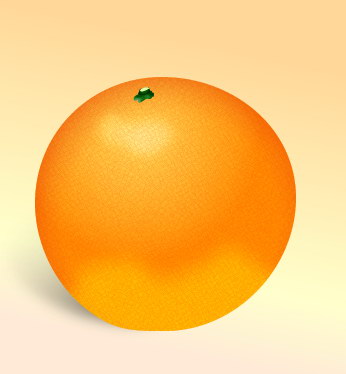
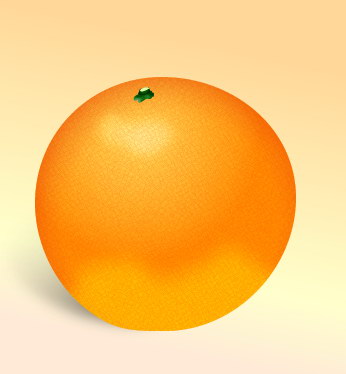
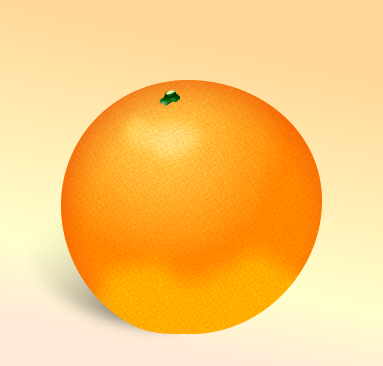
先看下最終效果:

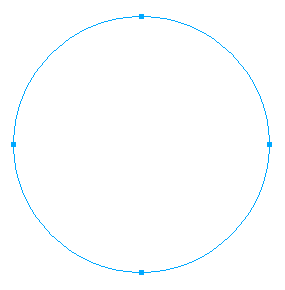
1、先新建600*400圖檔,背景白色,畫一圓形;

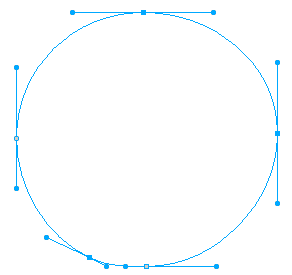
2、新增、調整節點,使圓形不規則,大體符合橙子外形標准;

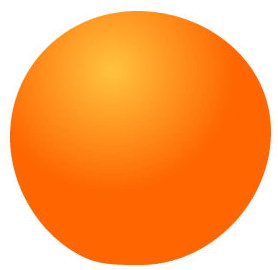
3、放射狀填充,顏色調為#FFC33E、#FF6600;

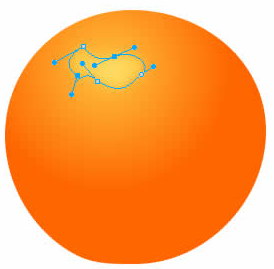
4、鋼筆工具畫出橙子的受光面邊緣羽化10,用曲線略調亮點;

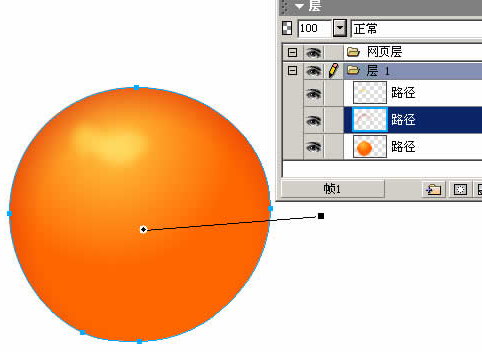
5、復制橙子外形圖層,重新定義填充顏色,制出橙子背光面的陰影;

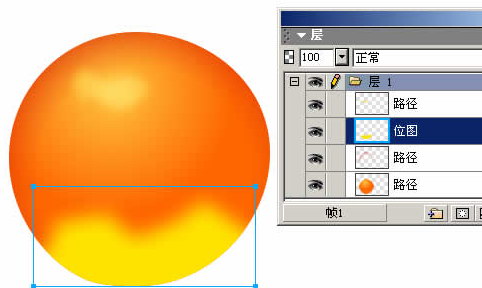
6、復制橙子外形圖層,轉成位圖,選中套索工具羽化20勾選底部受光面,顏色調蛋黃色;

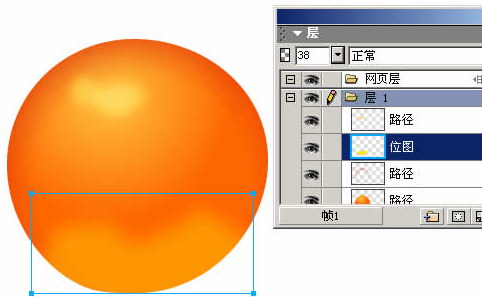
7、將底部受光圖層透明調成38,全選組合,用曲線略調亮點;

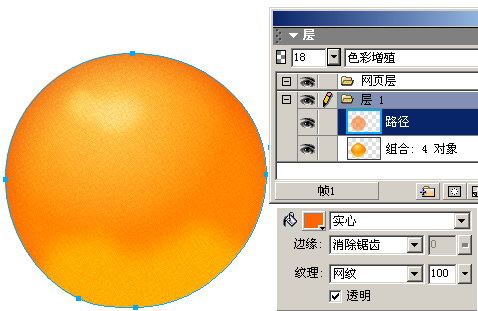
8、復制橙子外形圖層,填充色#FF6600,紋理選網格,制出橙子的表皮紋理,設為色彩增值,透明度18;

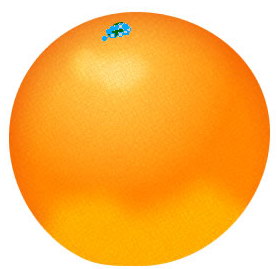
9、用鋼筆工具勾出橙子的柄來;

10、調柄的顏色、光澤,給橙子加陰影、背景,成形。

源文件:

- 上一頁:實戰網頁圖形效果一則
- 下一頁:鉻金圖形效果制作
小編推薦
熱門推薦