鉻金圖形效果制作
編輯:Fireworks基礎
很多朋友可能在使用PS來進行圖形處理的過程中會進行一些鉻金特效的制作,在FW中直接對圖形進行鉻金特效的制作是不現實的,即使你已經安裝了完整的Eye Candy 4000的濾鏡,但是換一種思路來思考問題的話,我們發現有些不可能也變成了可能,本節教程我們就來學習如何使用FW來制作鉻金圖形特效,首先還是先來看下圖所示已經制作完成的效果圖。

【制作步驟】
1、按“Ctrl+R”組合鍵導入需要進行圖形特效處理的圖片,本例導入圖片如下圖所示,

[注意]為了便於隨後操作步驟的講解,大家可以直接在圖片上右擊,將“圖片另存為”到本地機器上,來進行和本例相同的圖形處理操作。
2、在編輯區上繪制一個矩形對象,為了便於理解,矩形略小於位圖對象,此處使用的填充顏色為白色,此刻編輯區的圖形效果會如下圖所示。

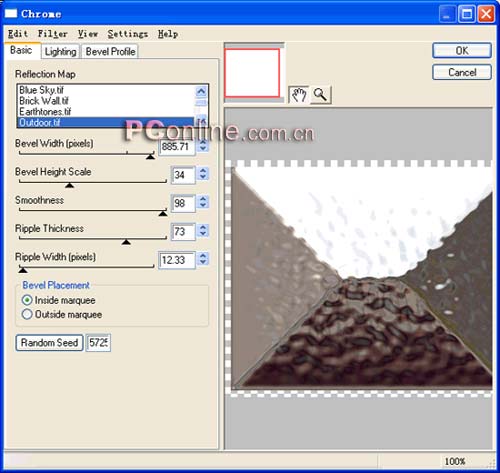
3、選中白色矩形對象,選擇屬性面板上效果菜單中的“Eye Candy 4000|Chrome”效果命令,在彈出的 “Chrome”效果設置窗口中進行設定。“Reflection Map”選項使用默認的“Outdoor.tif”不作調整;Bevel Width的數值設定要做到使得整個矩形對象都實現了濾鏡的效果,不留一點兒原來的顏色,所以要盡量大些;Ripple Width的數值可以設置的小些,這樣界面的起伏感會更強烈些。具體的參數設置可以參看下圖所示。

4、經過設定後,編輯區的對象會如下圖所示。

5、關鍵的一步,也是產生最終效果的最後一步。選中位圖對象,按“Ctrl+X”組合鍵,選中應用濾鏡特效的矩形對象,選擇菜單命令 “修改|蒙版|粘貼為蒙版”,出現如下圖所示的鉻金圖形效果。

對整體圖形還可以做一些其他方面的效果處理,比如對其作添加投影效果操作,最終效果如下圖所示。

[提示]為了使的最終完成的效果更為突出,在挑選需要進行鉻金效果處理的位圖對象時需要注意,盡量選擇一些圖像色彩豐富的圖片來進行處理,對於使用單一色系或者通篇為相近色系的圖像進行本節的操作話,最終效果不是很理想的。這點希望大家注意。
好了,有關鉻金圖形效果制作的內容就全部講解完畢,配合其他的濾鏡還有蒙版命令的操作,不知道還能制作出多少漂亮的效果來!加油啊!
源文件下載
小編推薦
熱門推薦