金屬按鈕效果制作方法一則
編輯:Fireworks基礎
大家在網上可能經常會發現一些使用Photoshop來進行金屬效果按鈕制作的方法,而很多效果用FW來制作的話似乎就要很麻煩。實際上只要靈活運用FW自帶的Eye Candy 4000 LE濾鏡及其完整版Eye Candy 4000濾鏡提供的Chrome效果命令,我們同樣也能制作出漂亮的金屬效果按鈕。下面我們就一起來看看具體的制作步驟。
首先還是先來看看效果圖:

【提示】本例最終完成需要安裝完整版的Eye Candy 4000 濾鏡。
1、新建文件,在編輯區繪制一個圓形對象。采用實心填充方式,顏色為#660000,描邊色設為無。設置完畢後,按“Ctrl+Shift+D”組合鍵克隆一個相同的對象,此刻編輯區對象如圖所示。

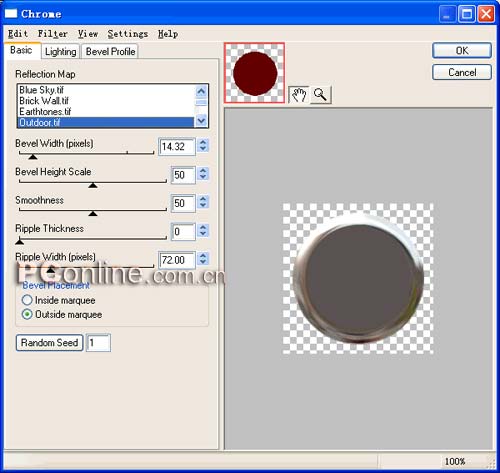
2、打開層面板,選中層面板上位於底層的圓形對象,選擇屬性面板上效果菜單中的“Eye Candy 4000 | Chrome”效果命令,在彈出的“Chrome”設置窗口中進行如下圖所示的設定。
【注意】]Reflection Map 區域具體的設置選擇“Outdoor.tif”方式。其余各個設置選項的具體參數可以根據自己繪制圓形的具體大小來進行相關的調整。

經過“Chrome”效果命令設定後,編輯區的圖形效果如下。

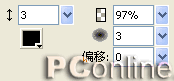
3、選中位於層面板上層的圓形對象,選擇屬性面板上效果菜單中“陰影和光暈|內側發光”效果命令,進行相關設定如下圖所示,其中顏色設置為為黑色。

【提示】“內側發光”效果命令的應用主要是為了最終效果的實現打一個基礎,大家可以在最後的效果出現的時候來回頭看看本步操作的作用。
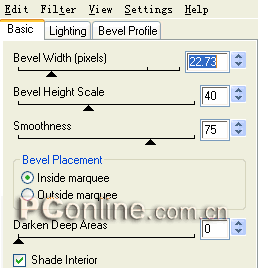
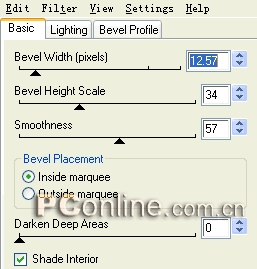
4、仍然是選中位於層面板上部的圓形對象,選擇屬性面板上效果菜單中的“Eye Candy 4000 LE|Bevel Boss”效果命令,在彈出的“Bevel Boss”設置框中進行具體設置,各個參數的具體設置如下圖所示。

經過設定後,編輯區的圖形效果如下。

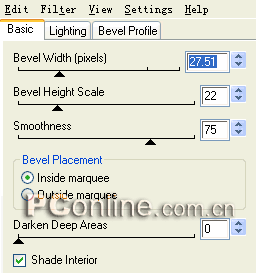
5、繼續選擇屬性面板上效果菜單中的“Eye Candy 4000 LE|Bevel Boss”效果命令,在彈出的“Bevel Boss”設置框中進行具體設置,各個參數的具體設置如下圖所示。

經過再次設定後,編輯區的圖形效果會如下圖所示。

6、還是選擇屬性面板上效果菜單中的“Eye Candy 4000 LE|Bevel Boss”效果命令,在彈出的“Bevel Boss”設置框中進行具體設置,各個參數的具體設置如下圖所示。

經過本步設定後,此刻編輯區的圖形效果如下。

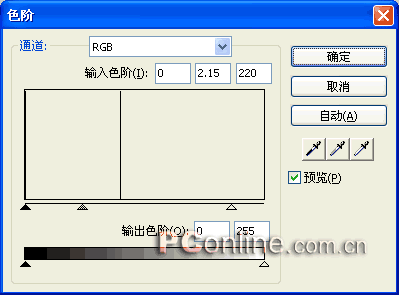
7、選擇屬性面板上效果菜單中的“調整顏色|色階”效果命令,在彈出的“色階”設置框中進行如下圖所示的具體設定。

經過設定後,編輯區的圖形效果會如下所示,此刻金屬按鈕效果已經基本完成了。

8、如果對與按鈕表面顏色或者邊緣顏色效果不滿意的話,可以通過選擇屬性面板上效果菜單中的“調整顏色|色相/飽和度”效果命令來進行調整。本步對上部圓形對象的顏色進行了調整,具體的“色相/飽和度”的設置如下圖所示

小編推薦
熱門推薦