Fireworks特效字系列教程——制作立體網格字效果
編輯:Fireworks基礎

1、打開FW,新建文件,大小自定,背景色采用默認的白色即可。
2、在編輯區輸入文本對象,注意輸入的文本對象盡量采用一種較粗的字體,這裡選擇了“Arial Black”字體,字號采用了196大小,填充顏色為“#FF6600”,此刻編輯區對象如下圖所示。

3、選定文本對象,按“Ctrl+Shift+D”組合鍵,克隆一個文本對象,將其填充顏色改為白色。並向克隆對象向左側、上側各移動幾個像素,此刻編輯區的對象會如下圖所示。

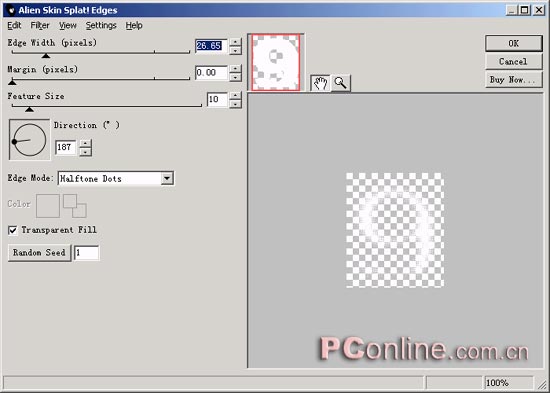
4、選中克隆對象,選擇屬性面板上的效果菜單中的“Alien Skin Splat LE | Edges……”效果命令,在彈出的AlIEn Skin Splat Edges設定窗口中,進行如下圖所示的設定。最終效果的形成與“Edge Width”和“Feature Size”兩項數值的設定是有很大關系的。

【提示】,為了使得預覽的效果看的更為清楚些,可以先將文本對象的顏色變為其他更為明顯的一些顏色,然後再對其進行濾鏡效果的處理,等處理完畢後,再將顏色調整回白色即可。
5、一切設定完畢,編輯區的立體網格文字效果已經形成。如下圖所示。

6、選中層面板上位於下層的文本對象,給其添加“投影”效果,或者改變其填充顏色,完成最終的效果制作。最終效果圖如下。

本小節實現的立體網格效果的文字特效制作起來應該說是很簡單的,關鍵是思路我們把握清楚,剩下的一切就迎刃而解了。關於其他的實現效果大家可以自行調節,以取得最佳文本特效。本節教程到此結束。
源文件下載請點擊這裡

小編推薦
熱門推薦