遮罩
Fireworks的遮罩是一項很有用的圖形處理方法。使用遮罩您可以為各個對象制作出自己想要達到的光影明暗效果;您可以輕易地把一張彩色的位圖圖片中的顏色改成同一色系的顏色;您還可以在文字內部填充上不同的圖案顏色……。Fireworks 4.0加強了對遮罩技術的支持,您可以非常方便在適當的場合制作出豐富多彩的遮罩效果.。下面我們來一一介紹以下幾部分內容。
遮罩的基本概念
創建圖像遮照的幾種方法
創建路徑遮罩的幾種方法
通過剪貼板制作遮罩效果
對多個對象使用遮罩
對遮罩進行編輯
一、 遮罩的基本概念
1.1先來了解一下幾個基本的概念。何為遮罩對象、被遮罩對象及遮罩圖形。
1.遮罩對象:在遮罩中,我們把用於遮罩的對象稱作為遮罩對象。遮罩對象都處於被遮罩對象的上方。
2.被遮罩對象:在遮罩中,我們把被遮罩的對象稱為被遮罩對象。被遮罩對象都處於遮罩對象的下方。
3.遮罩圖形:遮罩形成的圖形稱為遮罩圖形。
矢量圖形和位圖圖形都可以成為遮罩對象或是被遮罩對象,遮罩對象和被遮罩對象都可以由多個對象組成。
1.2 遮罩的分類:
創建遮罩的方法有好多種,但最終遮罩的分類只有二類:圖像遮罩和路徑遮罩
1、 圖像遮罩:圖像遮罩一般在圖像編輯模式中進行。您可以通過位圖繪制工具,在畫布上形成遮罩,也可以同時選擇位圖圖像作為遮罩對象和被遮罩的對象,直接對它們使用遮罩命令。
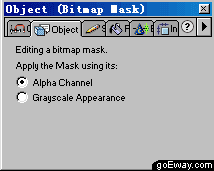
下圖是當處於圖像遮罩時的Object面板的顯示狀態

圖像遮罩可以分為"Alpha Channel"(Alpha 通道)和"Grayscale Appearance"(灰度級外觀)
(1)在圖像遮罩中Alpha 通道的作用是把當前位圖圖片當作一張全黑的圖片,對其下的對象進行遮罩,可以把下面的對象清楚地反映出來。
(2)在圖像遮罩中,灰度級外觀的作用是根據作為遮罩圖像本身的灰度作為其下對象的Alpha通道。效果類似於Photoshop中的層通道的功能。
2.路徑遮罩:路徑遮罩一般在對象編輯模式下進行,通過矢量對象或是文字對象與被遮罩對象形成遮罩圖形。路徑遮罩的作用是根據作為遮罩的路徑輪廓定義其下對象的顯示區域。

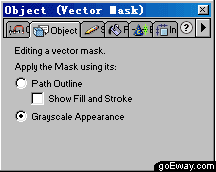
路徑遮罩可以分為"Path Outline"(路徑輪廓)和"Grayscale Appearance"(灰度級外觀)
(1)"路徑輪廓"遮罩:按照遮罩對象的路徑進行遮罩,此時被遮罩對象按照遮罩對象的路徑區域顯示。在對象面板中選擇"Path Outline"(路徑輪廓)選項進入路徑輪廓遮罩方式,勾選下面的"Show Fill and Stroke"(顯示筆觸和填充)選項可以顯示遮罩對象的筆觸和填充效果。遮罩對象路徑以外的區域將被遮蓋,不顯示。
(2) "灰度級外觀"遮罩:遮罩圖像取決於遮罩對象和背景色之間的明亮關系,遮罩對象中黑顏色部分,底下的被遮罩對象就能完全顯示,遮罩對象中白顏色部分,底下的被遮罩對象就會變成透明色。在黑色到白色之間的漸變就可以提供不同程度的透明。
二、 創建圖像遮照的幾種方法 1.使用菜單命令Modify->mask->Group as Mask
(1)先選擇遮照對象,如果該對象是矢量圖形,可以使用菜單Modify>Convert to Bitmap,使這個矢量圖形轉變為位圖格式。被遮照對象可以是位圖圖像,也可以是矢量圖形,有一點需要記住,被遮照對象的顏色根據遮照對象和背景色之間的明暗關系決定了遮照圖形的總體顏色。
(2)遮照對象一定在被遮照對象的上面,全選這二個對象,使用菜單命令Modify>mask>Group as Mask。此時遮照就算完成了.
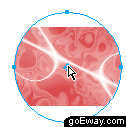
當你用鼠標點擊這個遮照圖形,一圈藍色的路徑就會顯示出來,把鼠標移到遮照圖形的中心位置(有個藍色的十字型),此時,鼠標就會由黑顏色實心鼠標變成白色的空心鼠標,此時您就可以按下鼠標對被遮照物體進行位置的拖動,感覺到了合適的位置,就可以釋放鼠標。