Fireworks4功能介紹
編輯:Fireworks基礎
第一步:安裝
Fireworks:CD中包括了Fireworks的安裝程序。CD中還有Alien Skin提供的AlIEn Skin Eye Candy的演示版本。安裝Eye Candy文件夾到你的xtras文件夾中。 
Dreamweaver 4 CD中包括了Dreamweaver Demo版的安裝程序。
Macromedia Flash 5 CD中包括了Macromedia Flash 5 Demo版的安裝程序。
在我們開始以前,先講一個名詞--“選擇物體”:
在這整個演示中,我將經常提起“選擇物體”這個名詞。意思是,在工具欄中選擇指針工具,點擊你想選擇的物體。如果想一下子選擇多個物體,你也能這樣做。方法有兩種:
1. 按下Shift鍵,然後再用指針工具選擇別的物體。
2. 用指針工具,點擊並拖出一個區域,被這個區域所包含的物體都被選中。


譯 / www.loadskill.com Donger
在位圖和矢量圖編輯環境中工作
在這一部分中,我們最開始將從導入的位圖和矢量圖創造出矢量圖。
從Photoshop中導入帶有遮照的圖片
- 打開Demo_02.png
- 選擇"文件/導入",文件名為"Compass.psd"
- 在文件中點擊任意位置放置圖片
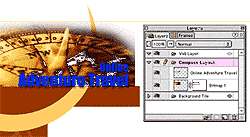
- 請注意該羅盤圖形包含了來自Photoshop的蒙版圖層,在Fireworks中仍舊得到了保留。同時具有文字及生動的陰影效果。選中自Photoshop導入的圖象與文字後,使用Info面板來定位
- 在info面板中,鍵入x=0,y=106


譯 / www.loadskill.com Donger
編輯物體的遮照
- 單擊層面板的遮照並選擇它(邊界框就會出現)
- 在工具面板中選擇橢圓工具,設置它的填充顏色為白色
- 在圖象的最右邊畫一個細的垂直橢圓形
- 這將在右邊緣創造一個凹入的效果以替代當前遮照的直邊緣
- 退出位圖編輯模式(按ESC鍵)

編輯生動的文字
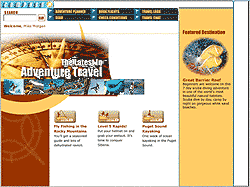
- 在文字"Online Adventure Travel"上雙擊,並編輯它
- 把"Online"改寫成"The Latest In"
- 當文字編輯框還是打開時,在當前文件中,單擊並拖動文字,重新安排使它精確的定
- 位在圖象右邊稍下的位置
- 改變文字的顏色為白色,點擊OK
- 在Effect面板,注意文字效果是從Photoshop帶進來的
- 此時文字仍舊被選中,打開Effect面板,點擊"I"圖標
- 調整陰影的透明度為100%
- 續對文件進行處理或者如果你剛開始閱讀這一部分,請使用文件:Demo_03.png
- 上一頁:Fireworks4遮罩全接觸
- 下一頁:Fireworks4極速教程
小編推薦
熱門推薦