Loading動畫的制作
編輯:Fireworks基礎
Loading動畫的制作(二)
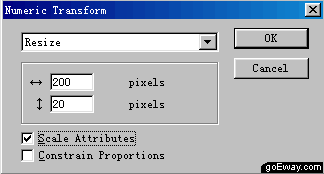
五、在數字變形對話框中進行如下設置。在下拉菜單中選擇resize(調整尺寸)。取消對Constrain Proportions的取消,這樣的話對象的長和寬就不用成比例進行縮放了,否則你調整一個,另一個也會跟著比例進行調整。在寬度的文字輸入框中輸入200。點擊OK按鈕。

六、用指針工具全選這二個實例,使用菜單命令Modify->Align->left,使這二個實例左對齊,看下圖
七、此時二個實例都處於被選擇狀態,使用菜單命令Modify->Symbol->tween Instances。在彈出的Fireworks4的警告窗口中點擊OK按鈕。在實例對話框中設置Steps為15,選定Distribute to Frames。這樣這些生成的實例就會分布到每個幀中去。點擊OK按鈕。

八、制作完成了,感覺滿意的話,我們就可以把這個動畫進行輸出了。使用菜單file->export prevIEw,在輸出對話框中,format(格式)選擇為animated gif(動畫GIF)按export按鈕輸出到指定的目錄中。好了,這個Loading動畫效果就做完了?欣賞一下吧。:)
- 上一頁:Fireworks4極速教程
- 下一頁:自動顏色變換 ,.,
小編推薦
熱門推薦