金屬效果
編輯:Fireworks基礎
金屬效果一
![]()
下面來學習這個金屬效果的制作方法。
一、新建文件。
二、用矩形工具畫一矩形,打開info(信息)面板,設置這個矩形的W和H分別為332和14。再打開object面板,設置矩形的roundness為50。

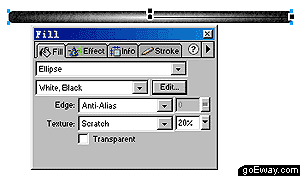
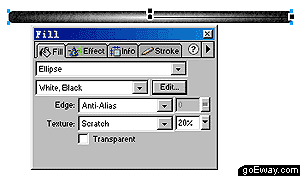
三、選擇fill(填充)面板,設置其填充類型為ellipse(橢圓形),漸變顏色我們點擊下拉菜單按鈕,選擇white,black。設置texture(紋理填充)類型為scratch,值為20%。

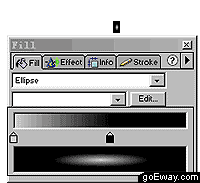
四、用矩形工具畫一個小的矩形,在info(信息)面板中設置W和H值分別是8和14,按回車確定。打開fill(填充)面板,填充類型仍舊選擇ellipse。點擊edit按鈕編輯漸變色,如下圖所示,把黑色顏色筒往左移動到中間不到的位置,使得填充時的白顏色范圍變小。

五、復制這個小的矩形(可以使用各種復制的方法,以前我們講過好多種,這兒不再重復。)復制數量為21,加上原先的那個,現在我們共有22個小矩形。先確定首尾的位置,選擇使用菜單命令modify->align->top,使所有的矩形上對齊,然後再使用modify->align->center horizontal命令,使所有矩形彼此間的水平間距相等。最後使用modify->group命令,其這些矩形變成一個組,看下圖
![]()
六、把矩形組放到長的矩形上面,位置看下圖。
![]()
好了,通過明暗漸變效果這個金屬效果就做出來了,下課!
小編推薦
熱門推薦