動畫小時鐘 .
編輯:Fireworks基礎

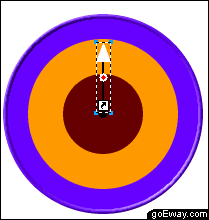
15、這裡秒針自動轉變成一個symbol,而他的中心(一個小紅點)則在秒針的居中位置,現在我們雙擊這個秒針。對這個秒針進行編輯。

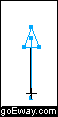
16、把三角形和直線全部選中,向上拖,直至直線的底部和物體的中心在同一個位置。關閉這個窗口。

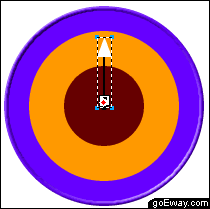
17、返回到原來的文件中,這時,秒針離鐘面的圓心有一段距離,我們再次分別用菜單中的命令modify ->align->center vertical、modify ->align->center horizontal 。

18、好啦,一個動畫完成了,你可以點擊狀態欄左邊的白色箭頭按鈕來查看這個動畫。咦,是不是覺得秒針轉得速度太快了,呵呵,忘了改變幀的延遲速度了。
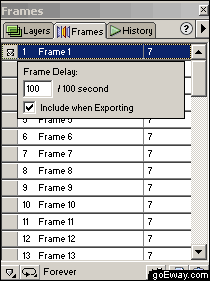
19、在frame面板,雙擊右邊的7,改變每幀的延遲為100,也就是一秒。

20、這回真的完成了,再點擊狀態欄的按鈕看一下吧,感覺如何,呵呵。
21、輸出動畫。File菜單中的export prevIEw,在option中,設置format為animate GIF
其他的選項你可以根據需要來一一設置。
點擊export,選好文件夾及文件名,就可以在ACDSee中察看這個動畫了。
小編推薦
熱門推薦