空間環繞 2
編輯:Fireworks基礎
空間環繞(二)
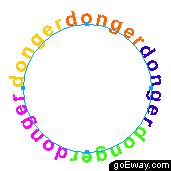
四、用指針工具按住shift鍵,選中這二個對象,使用菜單text->attach to pash命令。使文字按路徑排列。看下圖所示。
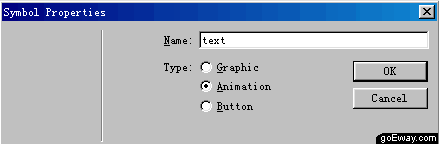
 五、此時按路徑排列的文字處於被選擇狀態。按F8鍵,在彈出的符號屬性窗口中設置這個動畫的名字為text。類型為animation,點擊OK按鈕確認。
五、此時按路徑排列的文字處於被選擇狀態。按F8鍵,在彈出的符號屬性窗口中設置這個動畫的名字為text。類型為animation,點擊OK按鈕確認。
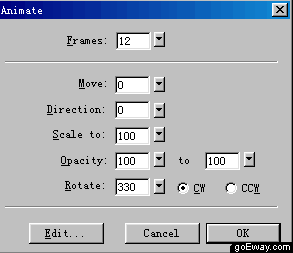
 六、在緊接著跳出的窗口中我們進行這樣的設置: Frame(幀):設為12幀。Rotate(旋轉角度)為330。點擊OK按鈕,在緊跟著跳出的Fireworks4警告窗口為再次點擊OK按鈕。
六、在緊接著跳出的窗口中我們進行這樣的設置: Frame(幀):設為12幀。Rotate(旋轉角度)為330。點擊OK按鈕,在緊跟著跳出的Fireworks4警告窗口為再次點擊OK按鈕。

小編推薦
熱門推薦