空間環繞 3
編輯:Fireworks基礎
空間環繞(三)
七、這樣一個文字轉動的動畫就做好了,如果想查看的話,可以點擊狀態欄中的白色播放鍵進行預覽。
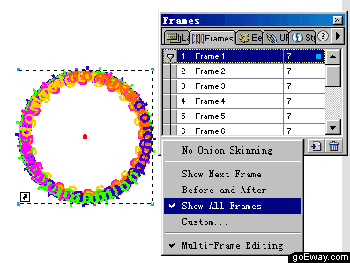
八、繼續我們接下去工作吧。打開Frame面板,點下圖用紅筆圈出來的這個按鈕,在彈出來的面板中使Show All Frames和Multi-Frame Editing前面打上鉤,如果前面沒鉤的話,單擊該選項就可以了。此時會顯示出所有幀中的內容,重疊在一起,看下圖所示。
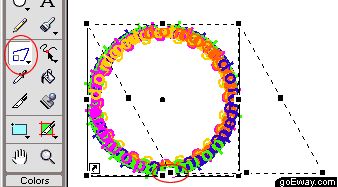
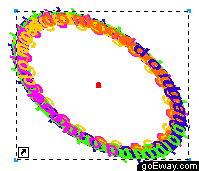
 九、選擇工具面板中的變形工具(下圖紅筆所圈出來的工具),把這個正方形形變形框下部分中間的點往右移到如下圖所示的位置。所得到圖形如下
九、選擇工具面板中的變形工具(下圖紅筆所圈出來的工具),把這個正方形形變形框下部分中間的點往右移到如下圖所示的位置。所得到圖形如下


小編推薦
熱門推薦