空間環繞 4
編輯:Fireworks基礎

文 / donger
空間環繞(四)
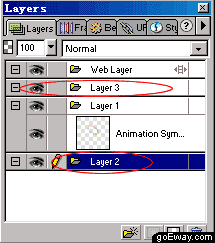
十、打開Layers(層)面板,點擊層面板下面的最左邊按鈕(象一個黃色的文件夾)二次。此時會新建二個層,都在layer1上面。我們把Layer2拖到Layer1的下面,方法:接住Layer2層面板的標簽往下拖到Layer1的下面就可以了。
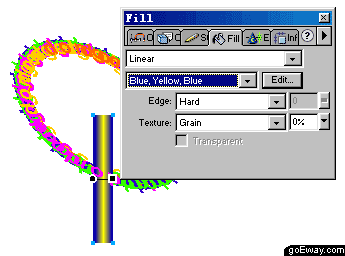
 十一、選擇Layer2層。在工具面板中選擇矩形工具,在如下圖的位置畫一個矩形,打開info面板設置其W為20,H為128。在fill面板中選擇填充類型為linear,填充的顏色點擊下拉菜單,選擇 Blue,Yellow,Blue,如下圖。
十一、選擇Layer2層。在工具面板中選擇矩形工具,在如下圖的位置畫一個矩形,打開info面板設置其W為20,H為128。在fill面板中選擇填充類型為linear,填充的顏色點擊下拉菜單,選擇 Blue,Yellow,Blue,如下圖。
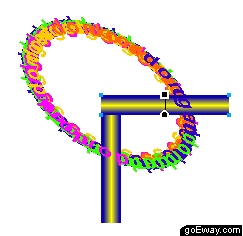
 十二、用指針工具選擇這個有漸變色的矩形,按下快捷鍵Ctrl+c,Ctrl+v。復制相同的一個矩形,選擇菜單命令modify->transform->rotate 90,旋轉90度,放在如下圖的所示位置。
十二、用指針工具選擇這個有漸變色的矩形,按下快捷鍵Ctrl+c,Ctrl+v。復制相同的一個矩形,選擇菜單命令modify->transform->rotate 90,旋轉90度,放在如下圖的所示位置。

小編推薦
熱門推薦