用MASK做動畫 ,
編輯:Fireworks基礎
用MASK做動畫(三)
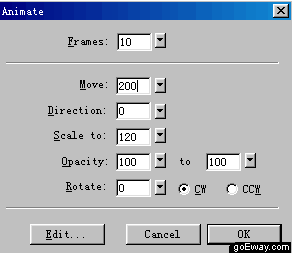
八、按F8鍵,在符號屬性對話框中選擇其類型為animation。點擊OK按鈕。在緊接著跳出來的動畫窗口中再進行如下設置。Frames設為10幀。Move選項設為200(隨便設置一個數字好啦)。Scale to 選項中填入120。點擊OK按鈕表示確定。

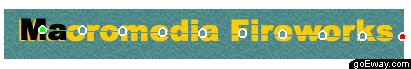
九、看到紅色小圓點沒?呵呵,用鼠標選擇它,並把它拖到黃色文字層的最右邊。

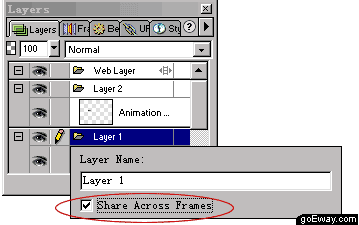
十、最後一步啦,打開Layers面板,選擇Layer1標簽,雙擊。在跳出的對話框中把Share Across Frames前面的鉤選上。使圖層1進行共享。

看看這個動畫效果有沒有實現?點擊文檔窗口底部狀態欄左邊的白色的播放按鈕。感覺速度太快了是不是,呵呵,自己去改Frame面板中的速度吧。教了這麼多,這兒不再重復了哦,:) 感覺滿意的話,我們就可以把這個動畫進行輸出了。使用菜單file->export prevIEw,在輸出對話框中,format(格式)選擇為animated gif(動畫GIF)按export按鈕輸出到指定的目錄中。下課啦~~~~~~~
小編推薦
熱門推薦