用Fireworks“鑄造”古錢幣
編輯:Fireworks基礎
我國的古錢幣鑄造有著幾千年的文化歷史。從鑄造技術上看,每個朝代都不乏精品。因筆者正好有一枚南北朝時北周所鑄的“永通萬國”錢幣,而該錢幣又因筆法華美,篆法絕工被譽為六朝錢幣之冠。所以本例就以這枚錢幣為參考藍本,為大家講解在Fireworks中繪制古錢幣的方法
新建一個分辯率為72,300*200大小的白色畫布。然後我們先來畫錢幣的外邊緣。用“橢圓形”工具畫兩個大小分別為116*116和107*107的圓,然後將兩個圓形同時選中後進行“垂直”和“水平”對齊。接著使用“修改—組合路徑—打孔”選項,把兩圓合成一個組合對象。然後再為該對象使用#414941的無描邊實心填充,如圖01。

為使古幣的外邊緣有立體感,我們先為該對象添加一個“內斜角”特效,各項設置如圖02。然後再使用“新增雜點”特效,其中的“數量”為7,並取消“顏色”。

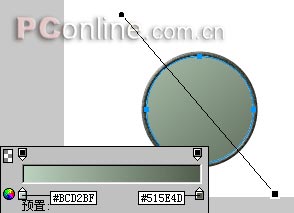
用“橢圓形”工具再畫一個107*107大小的圓,將該圓與古幣外邊緣的對象同時選中後進行“水平”和“垂直”對齊,然後為該圓使用“線性漸變”進行填充,如圖03。

- 上一頁:對文字進行漸變填充
- 下一頁:Fireworks中郵票效果的制作
小編推薦
熱門推薦